

アフィンガー5のメニューにアイコンを表示させたい!
こんな悩みに答えます
メニューアイコンはこんな感じ。

ちょっとカスタマイズしてアイコンを加えるだけでこんなメリットが
- デフォルトで使っている人と差別化できる
- 簡単にオシャレに見える
- ユーザーが内容を分かりやすくなる
などなど費用対効果バツグンです。
本記事の信頼性

本記事の内容
・コピペでするだけ!アフィンガー5でメニューにアイコンを表示させる方法を解説
この記事を読めばブログの顔とも言えるトップページをちょっとだけオシャレに出来るかも!?
コピペでOK!アフィンガー5でメニューにアイコンを表示させる方法
step
1FontAwesomeにアクセス
アフィンガー5では最初からFontAwesomeでwebアイコンを使用出来ます。
※FontAwesomeの推奨バージョンはv.4.7.0なのでアップデートの表示が出ても、しないように注意しましょう。
まずはFontAwesomeにアクセスしましょう。
step
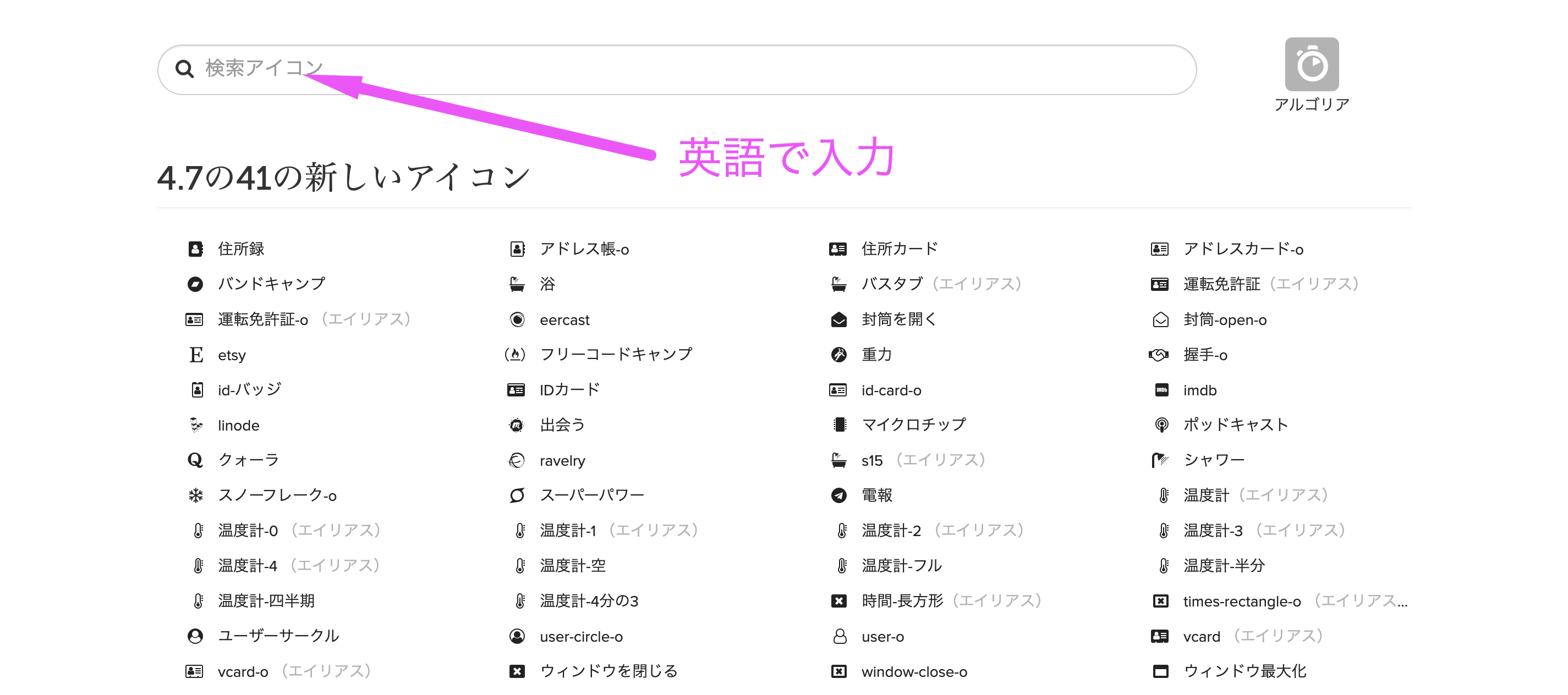
2アイコンを選ぶ

このようにいっぱい出てくるので一つ一つ見ていってもいいのですが、今回は検索窓から検索してみます。
ちなみに検索窓には英語でのみ検索が出来ます。

調べたい単語をGoogle翻訳などで英語に変換して検索してみましょう!
step
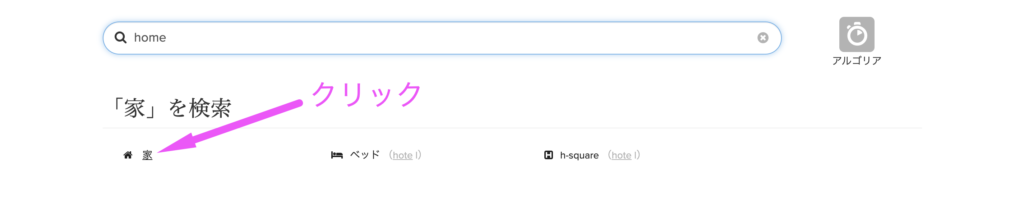
3今回は『home』で検索

今回は『home』で検索してみます。
するとこのように出てくるので、使いたいアイコンをクリック。
step
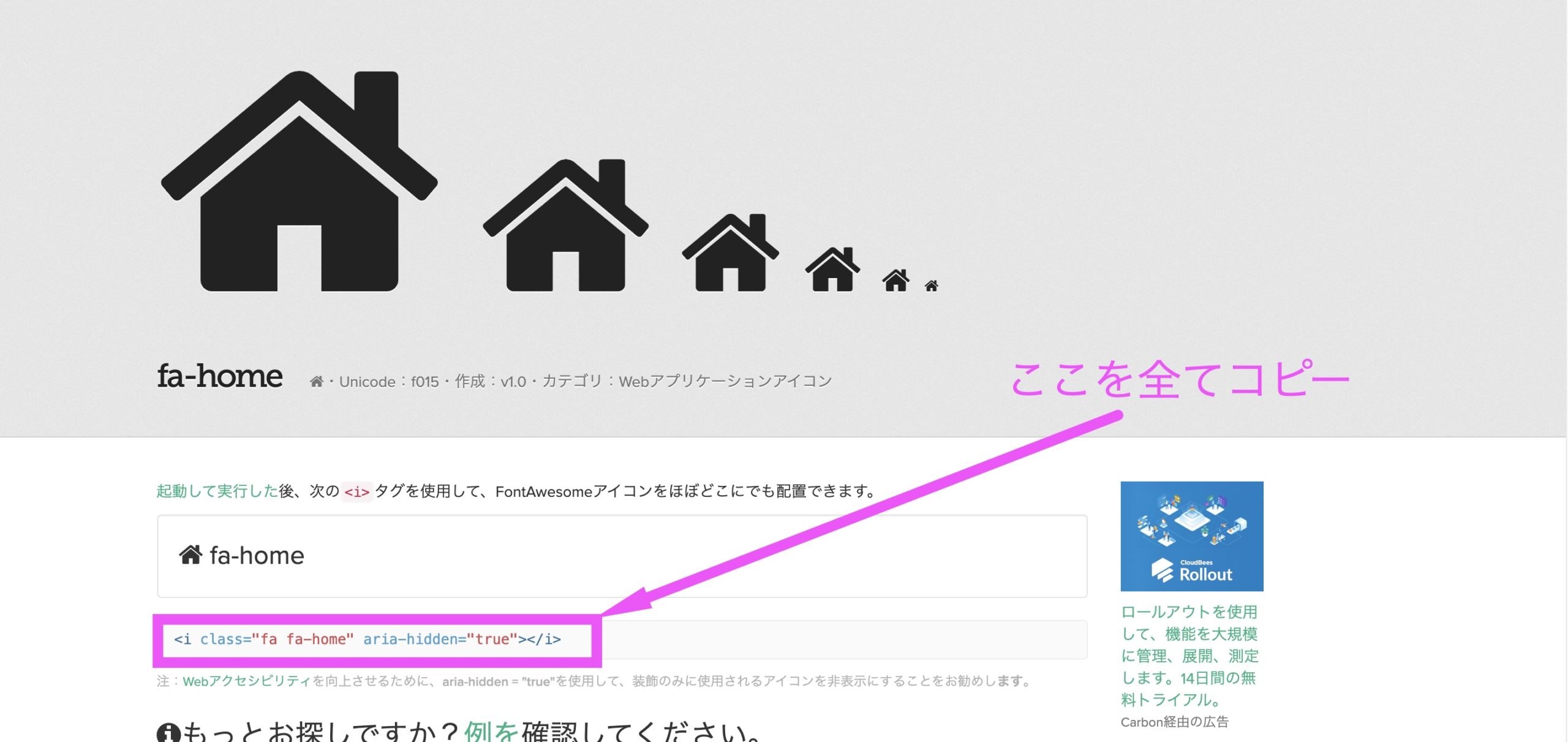
4コードをコピー

下にあるコードをコピーして準備完了です。
step
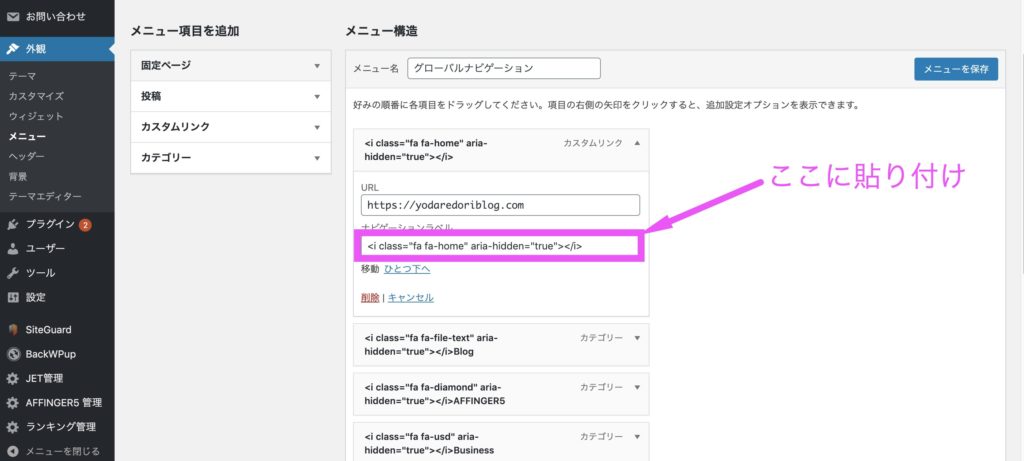
5WordPressを開いて『外観』→『メニュー』を選択

WordPressを開いて、左の項目から『外観』→『メニュー』の順番で選択
先程のコードをラベルの位置に貼り付けて『メニューを保存』をクリックすれば完成です。
※しかし表示してみるとhomeのアイコンだけ、他のと比べて少し小さいのが気になります。
そこでひと手間。

step
6もう一度メニューの画面を開いてfa-lgを追記
<i class="fa fa-home" aria-hidden="true"></i>の『fa-home』の後ろに『 fa-lg』を追記↓
<i class="fa fa-home fa-lg" aria-hidden="true"></i>こうです。※間に半角スペースを忘れずに!

・すると少し大きくなり、このようにいい感じになります。


↓


これは自己満足の世界かなw
フォントのサイズを変えたい時は後ろにこちらを貼り付ければ変えられます。
- fa-lg (1.3倍)
- fa-2x (2倍)
- fa-3x (3倍)
- fa-4x (4倍)
- fa-5x (5倍)

バランスをみながら調節してみてね!
まとめ:簡単にオシャレになるのでオススメ
アフィンガー5では、このようにテーマを簡単にカスタマイズすることが出来ます。>>【おすすめテーマ】10分で出来る!アフィンガー5の購入方法
コードと言われると難しく感じるかもしれませんが、コピペだけで大丈夫なので初心者でも安心してできると思います。
ちょっとしたことですが、他の人と差をつけて自分だけのブログを作ってみてください。