
アフィンガー5でトップページをオシャレにしたいけど、具体的にどんなことが出来るのかな?一から作り方を教えてほしいな!
こんな疑問に答えます。
アフィンガーは操作に慣れてしまえば、どんなデザインにも作り込むことが出来るクリエイティブなWordPressテーマ。初心者の人でもやりこむ覚悟のある人はどうぞw
導入方法はこちら>>【おすすめテーマ】10分で出来る!アフィンガー5の購入方法
本記事の信頼性

本記事の内容
- アフィンガーのトップページをオシャレにするやり方
- まとめ:パーツの組み合わせでオリジナリティを出そう
ブログのトップページは、サイトの顔とも呼べる重要な要素です。
基本を覚えてアフィンガー5を使いこなすことが出来れば、誰が見ても完成度の高いサイトを簡単に製作できます。
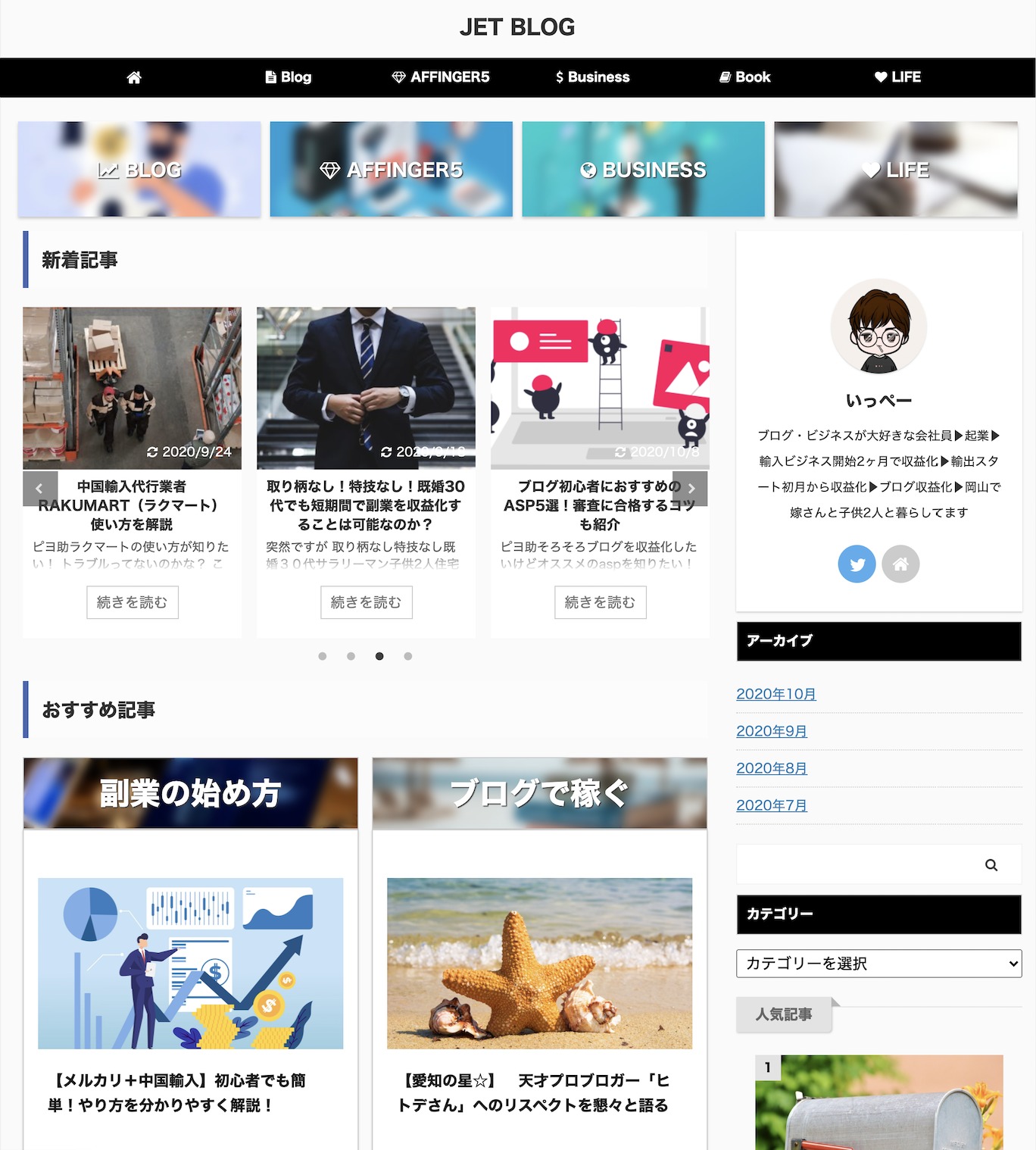
完成イメージ
- 読者の人が読みやすい
- オシャレ
- 印象に残る
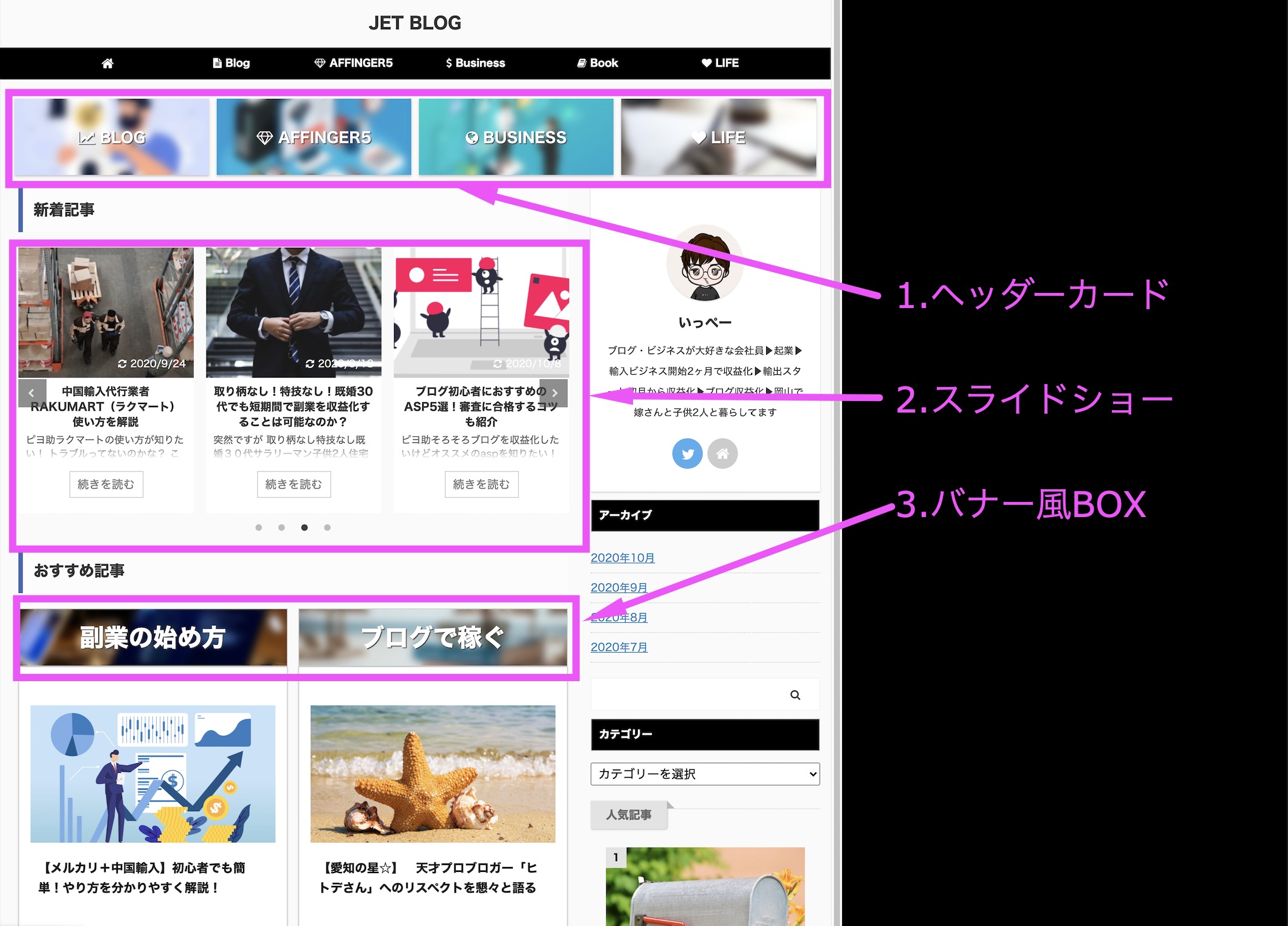
こんなトップページを作っていきましょう。
目次
アフィンガーのトップページをオシャレにするやり方
今回、作るトップページはこんなかんじ

このページは、下記の3つパーツで構成されています。
- ヘッダーカード
- スライドショー
- バナー風BOX

それでは、ひとつずつ説明していきます。
ヘッダーカードの作り方

step
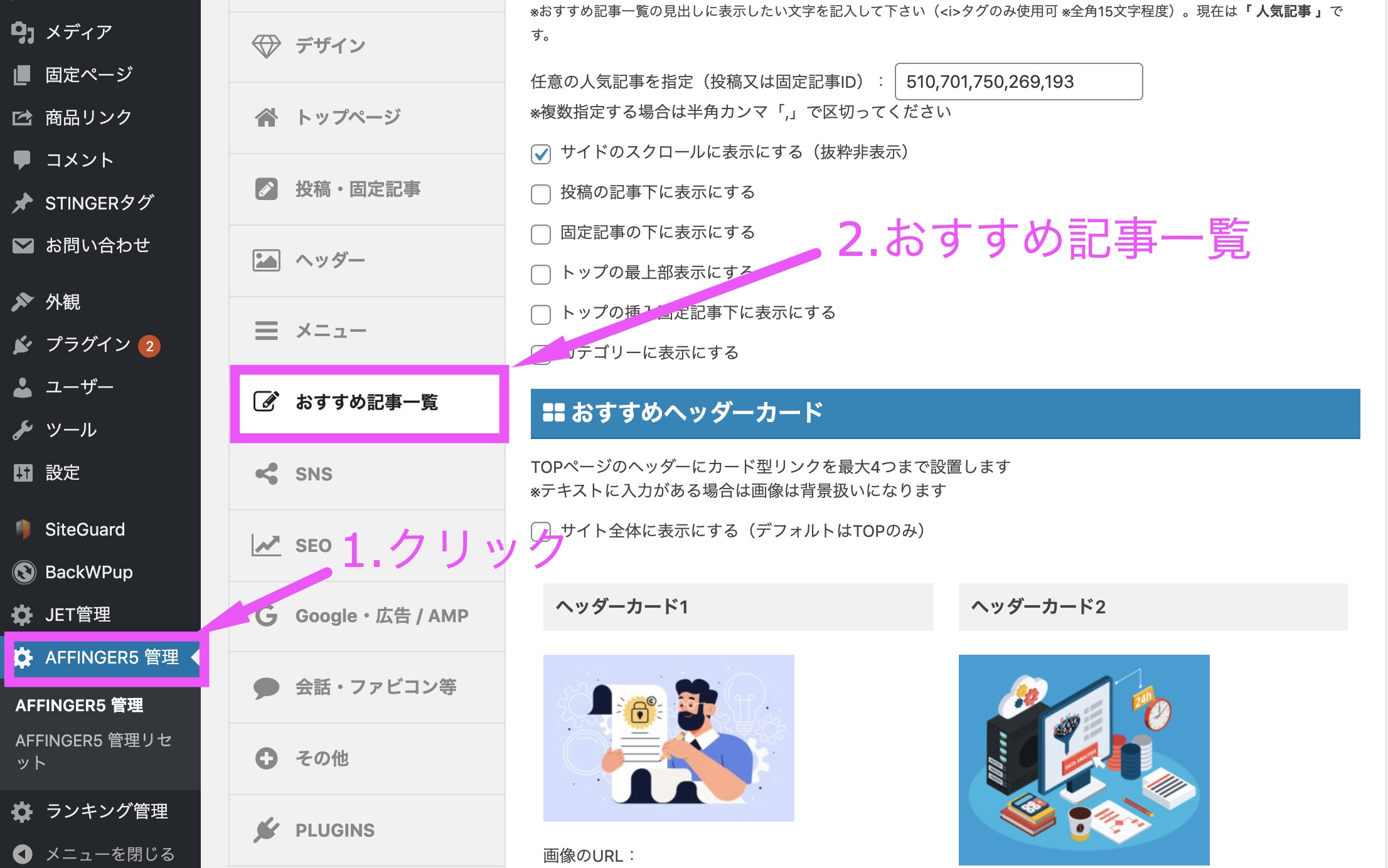
1AFFINGER5管理→おすすめ記事一覧の順にクリック

step
2おすすめヘッダーカードの各項目を入力

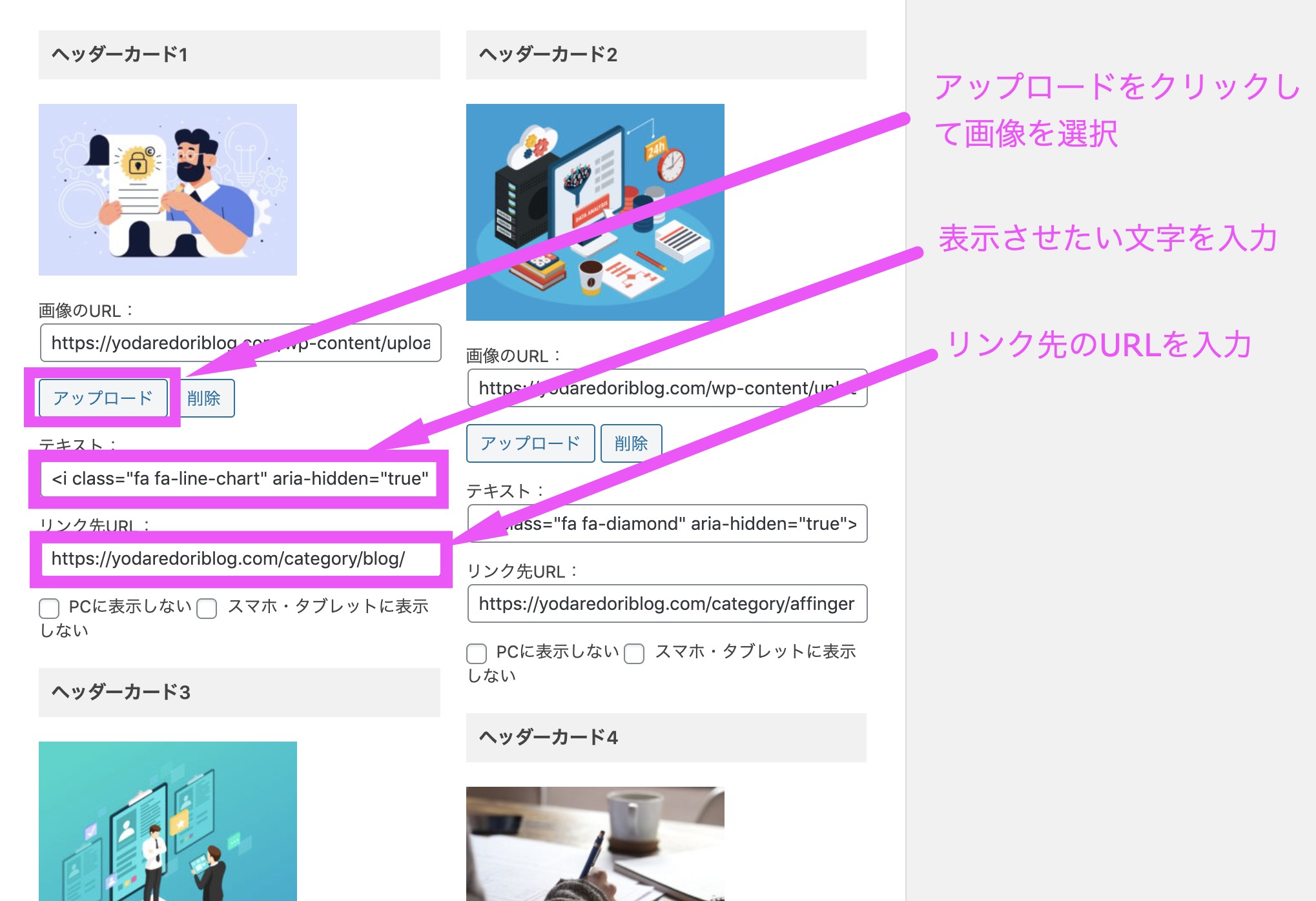
- まずは画像を選択
- 次に表示させるテキストを入力
- そして、クリックしたときのリンク先を設定します。
今回はカテゴリーで分けていくので、カテゴリ別のリンク先を貼り付けます。
リンク先はカテゴリ一覧にしていますが、ここは人それぞれ読んでほしいオススメ記事とかにしてもいいですね。

一番目立つところだから、有効に活用しよう!
※当ブログはテキストの前にアイコンを入れています。
アイコンを入れる方法はこちら>>コピペでOK!アフィンガー5でメニューにアイコンを表示させる方法
step
3デザインをカスタム

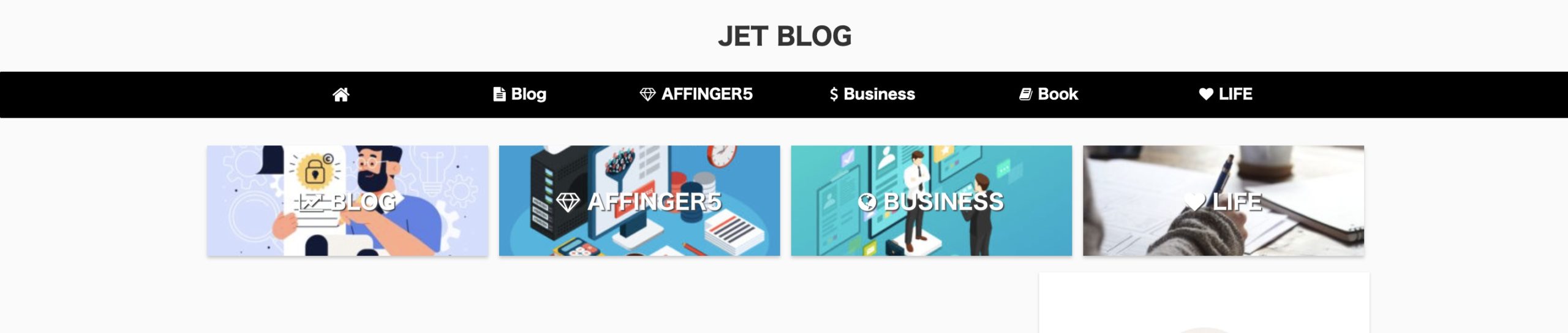
いまはこんな感じになっているんですが、少し味気ないのでカスタムします。
※ちなみに最大4枚設定することが可能で、見た目のバランスを考えても4枚全て設定することをオススメしてます。
それでは、細かい設定をしていきます。
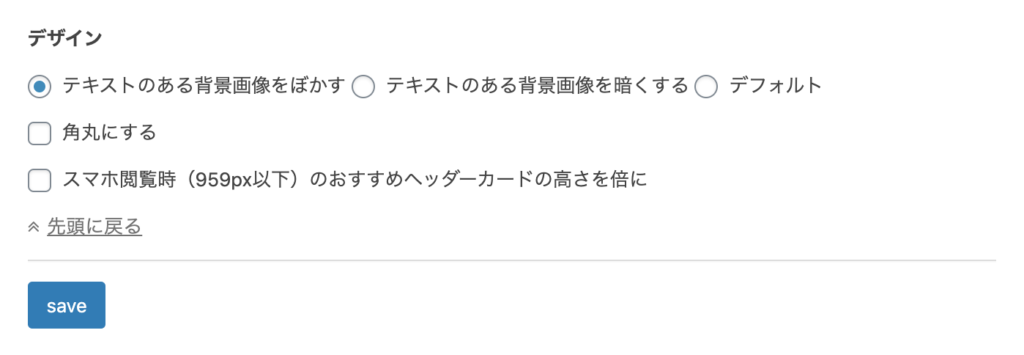
下記が設定出来る項目です。

今回は
- 文字を少し見やすくする
- 他と差別化する
この2点の理由から、ぼかしにチェックを入れておきます。
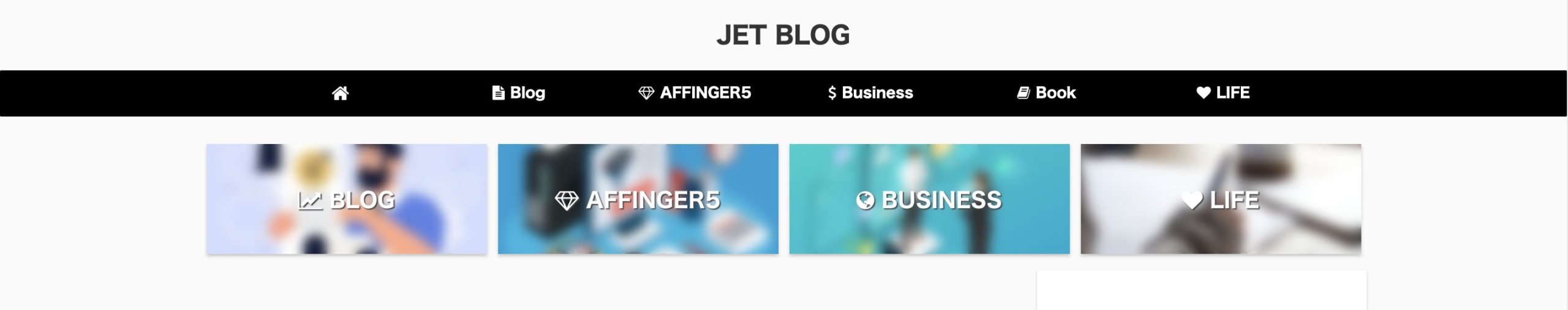
するとこんな感じになります。

ぼかしが入ることにより、文字が見やすくなりました。

マウスのポインターをのせると元の画像に戻ります。
デザインをいろいろ試して、自分好みにカスタマイズしてみてください。
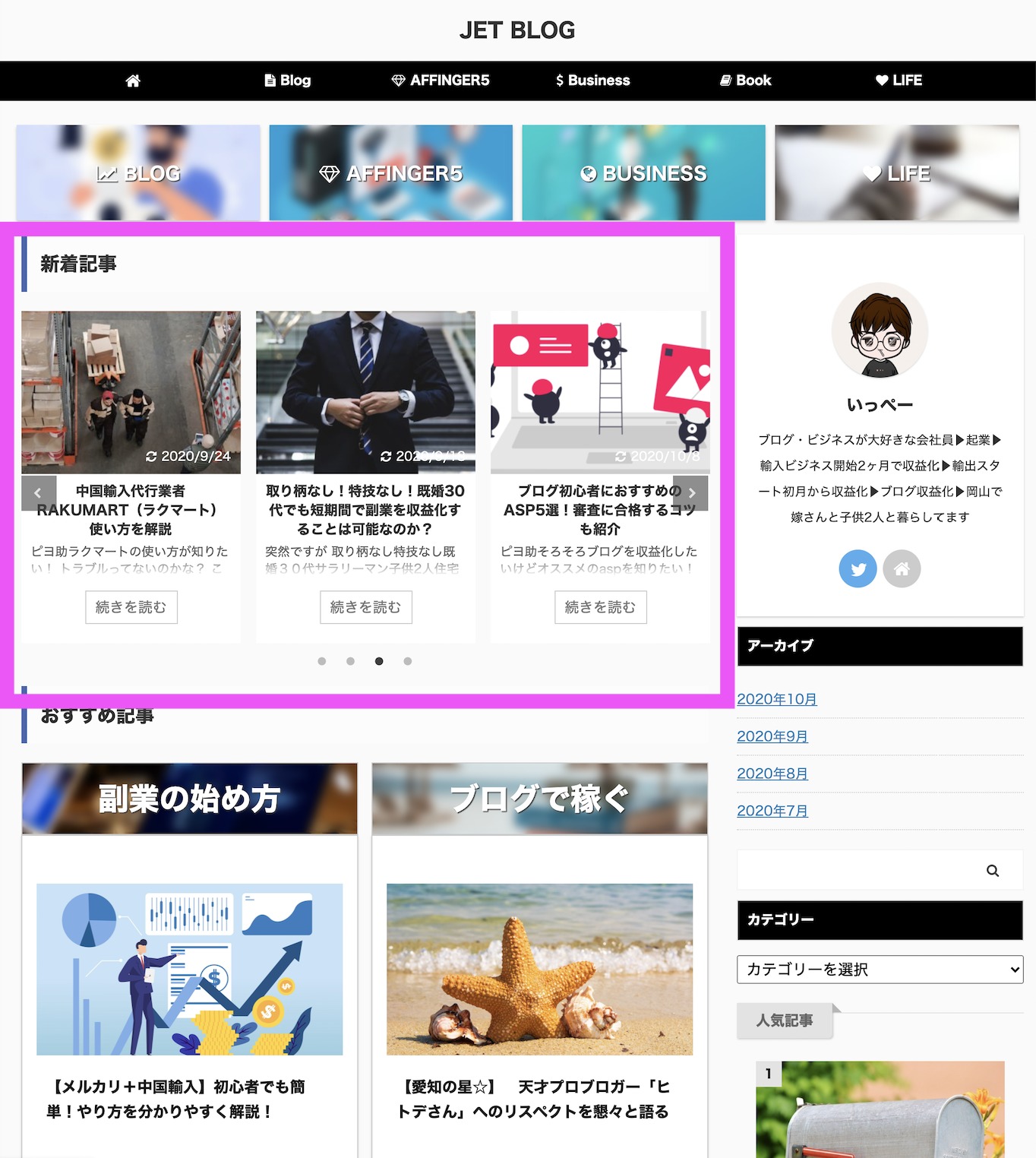
スライドショーと見出しをつける

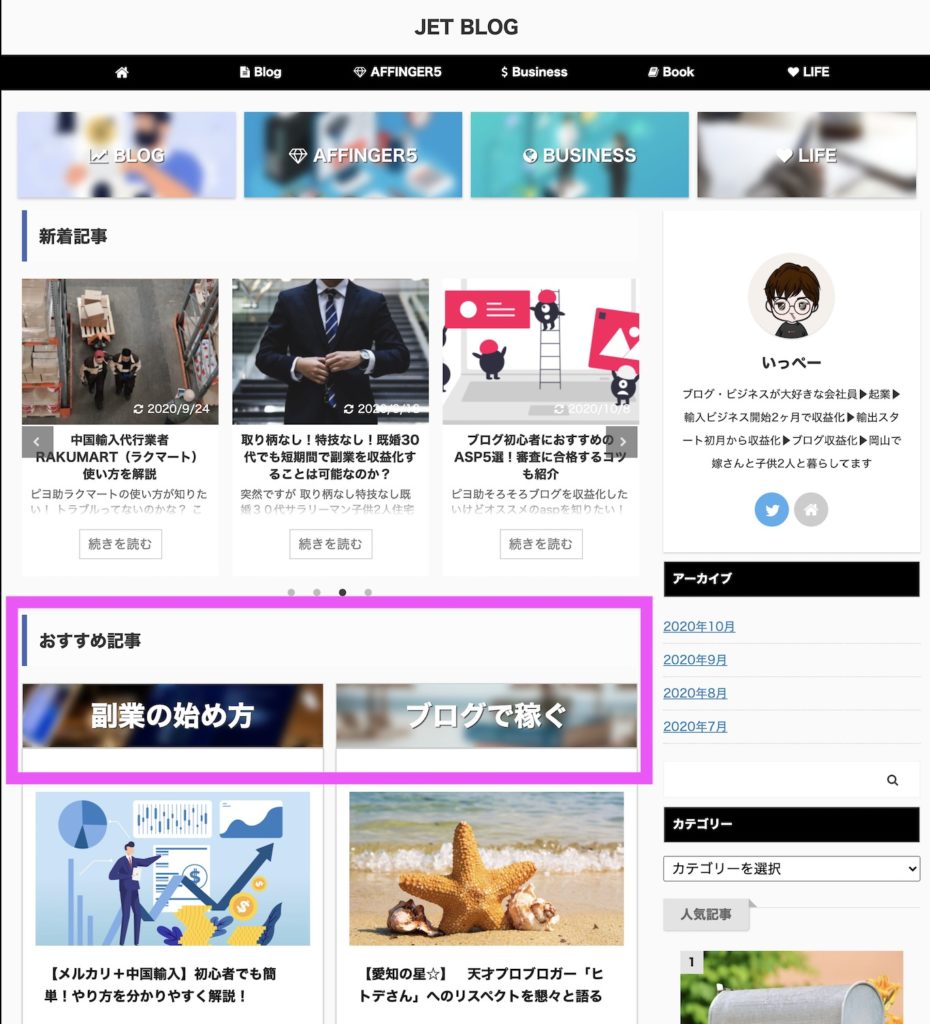
続いてこの四角で囲った範囲を作っていきます。
※ブログには記事ページと固定ページがありますが、トッッページの作成は固定ページを使っておこないます。
step
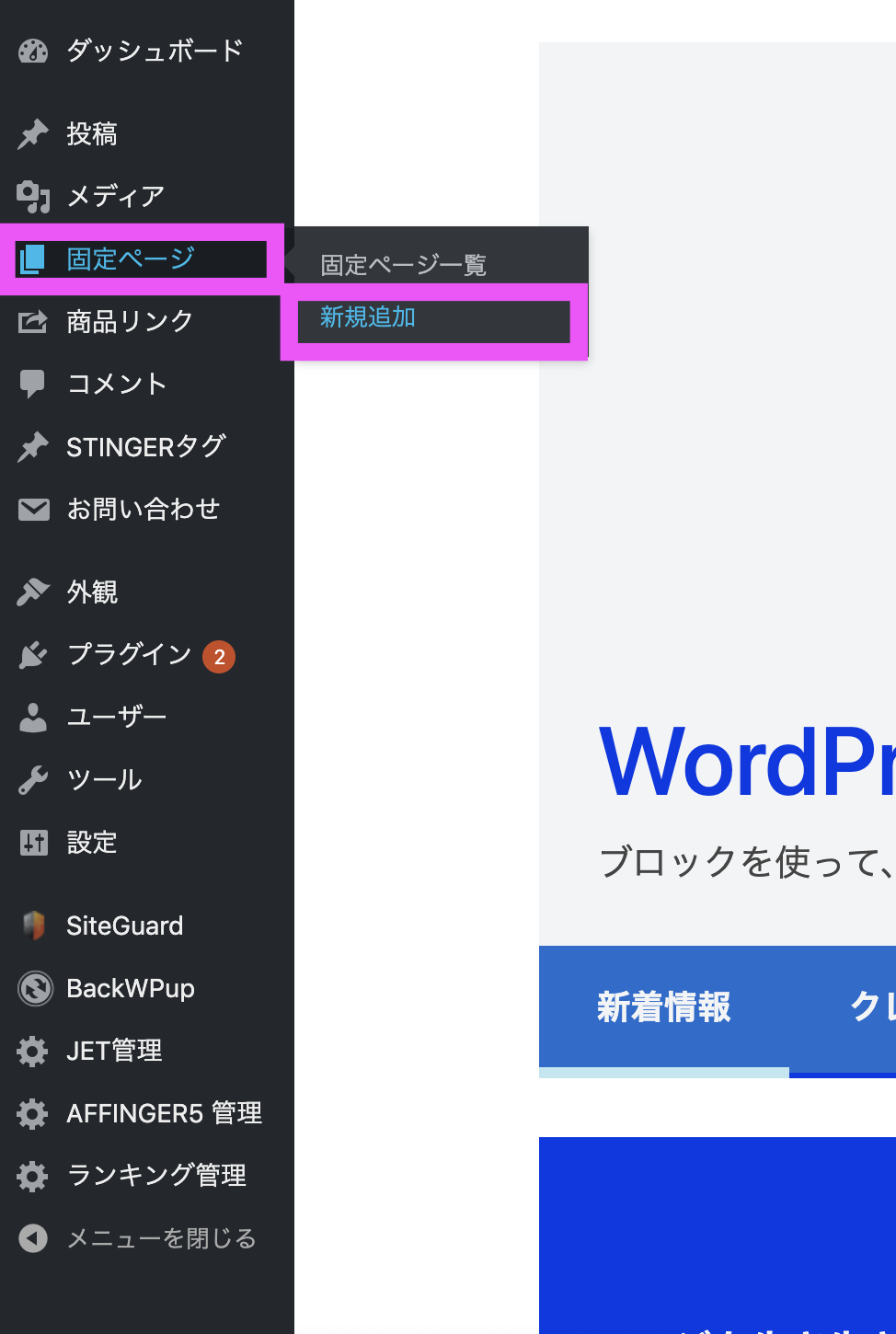
1管理画面から固定ページ→新規作成をクリック

まずはWordPressの管理画面から、固定ページ→新規作成をクリック
ちなみにテキストエディタはGutenberg(グーテンベルク)を使って説明していきます。
※テキストエディタとは文字入力ソフトのことです。WordPressには、クラシックエディタ(プラグイン)とグーテンベルクの2種類がありますが、クラシックエディタ(プラグイン)は2021年12月31日をもってサポートが終了してしまいます。なのでこれから始める方は、グーテンベルクで覚えていきましょう。ちなみに、最近WordPressをインストールされた人の場合は、デフォルトでグーテンベルクになっています。
step
2見出しをH3で作成

まずはスライドショーの前にH3見出しをつけます。なんでもいいのですが、今回は「新着記事」にしておきます。
step
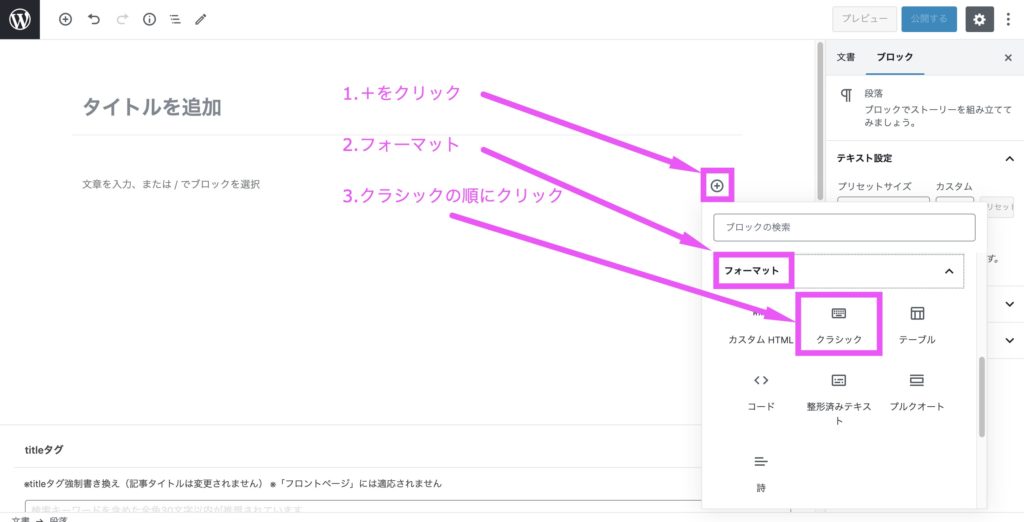
3フォーマット→クラシックを選択

- +をクリック
- フォーマット
- クラシックを選択(こちらはプラグインではありません)
スライドショーを作るためには、クラシックにする必要があります。
step
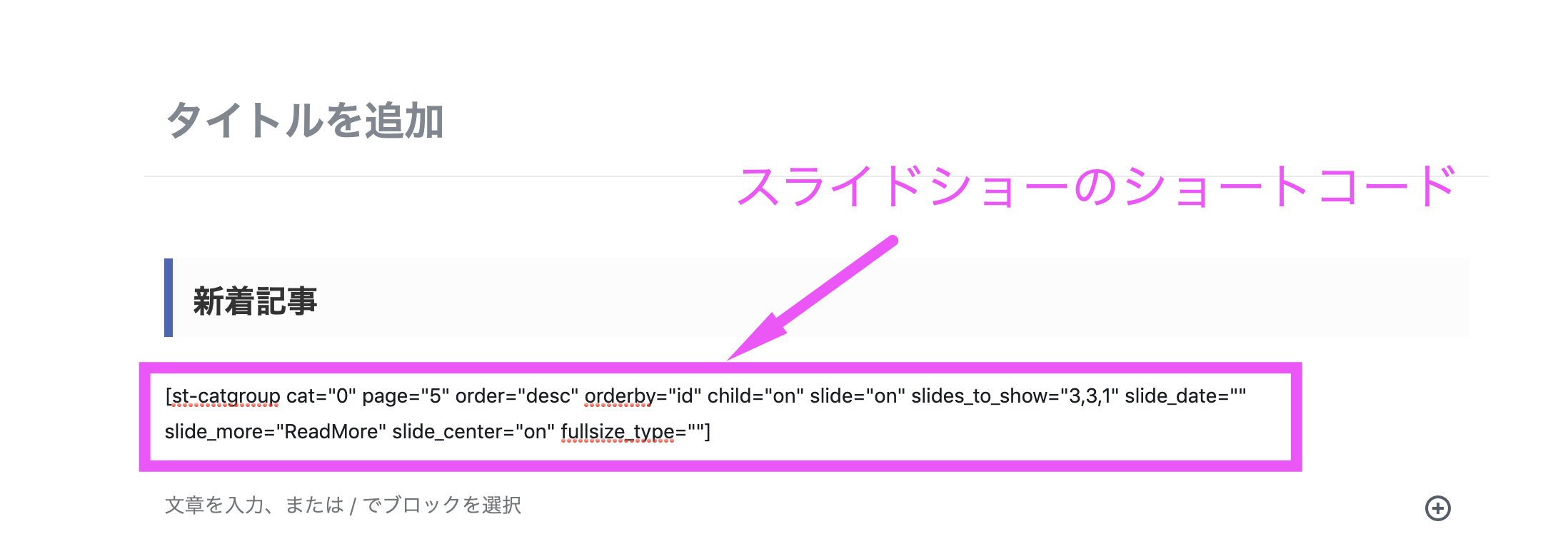
4「タグ」→「記事一覧」→「カテゴリ一覧」

「タグ」→「記事一覧」→「カテゴリ一覧」の順にクリック。
するとこのように、ショートコードと呼ばれるものが表示されます。

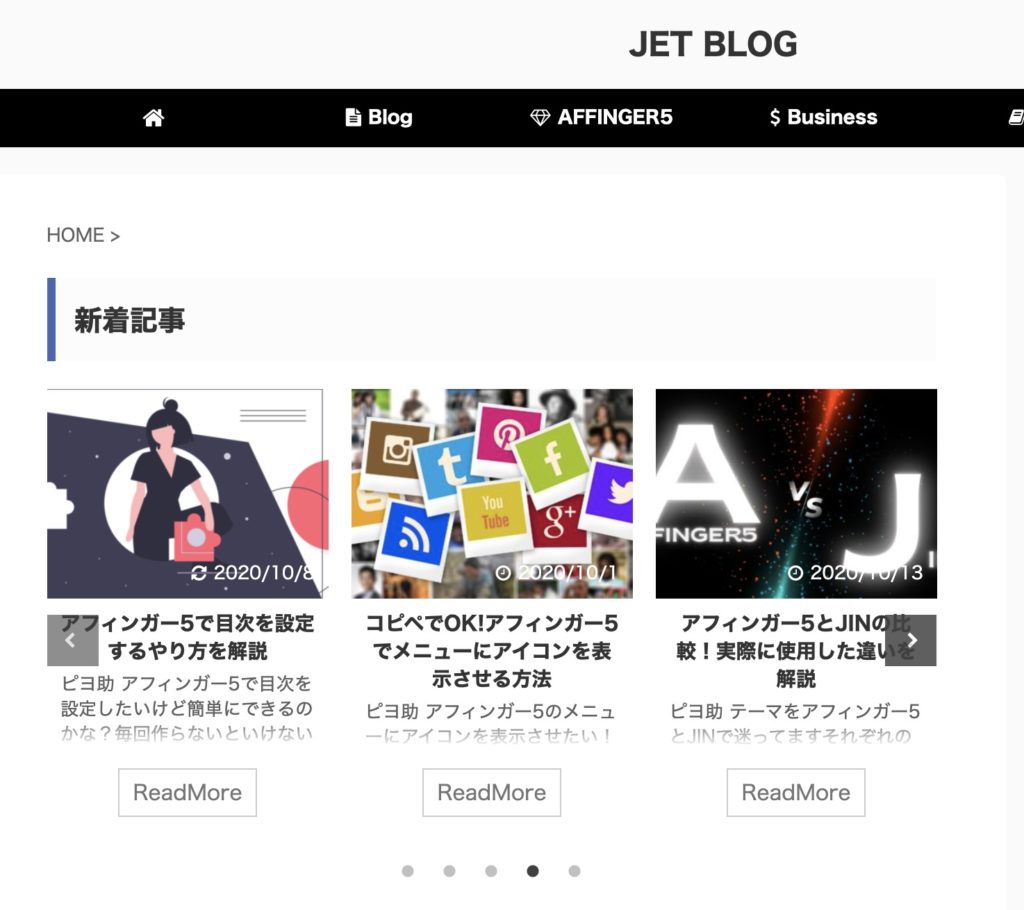
ここで一度、プレビューで確認してみましょう。
するとこんな感じ

これだけで、もうスライドショーの完成です。

とっても簡単だね!
でもせっかくなので、ショートコードの説明もかねて少しカスタマイズしてみましょう。
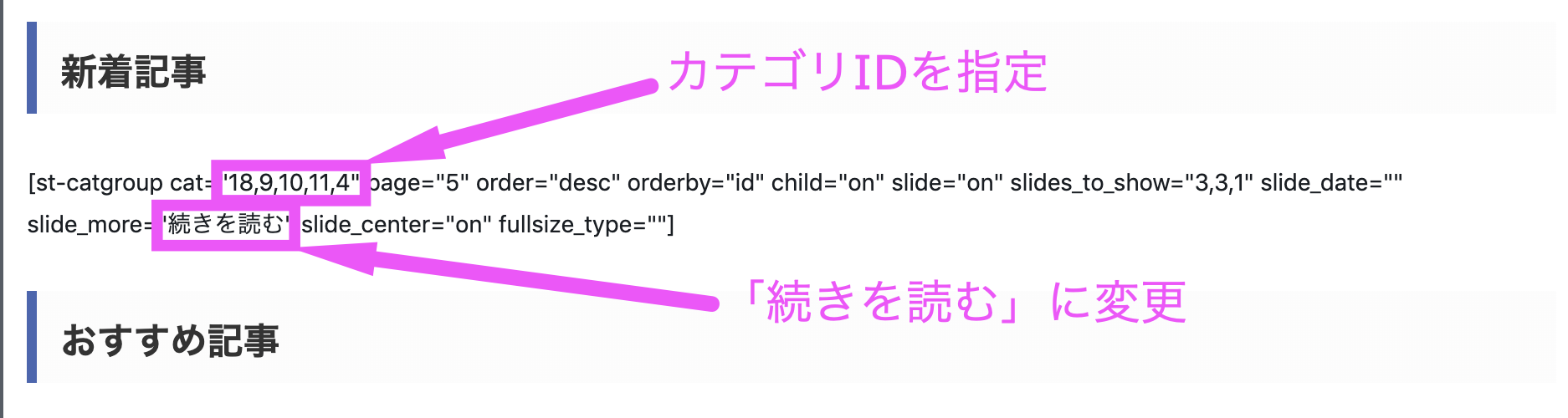
各コードの内容はこちら
- st-catgroup cat="カテゴリID指定"
- page="読み込むページの枚数"
- order="並び順(新⇄古)"
- orderby="並び順(何を基準に並べるか)"
- child="子カテゴリーの読み込み"
- slide="スライドショーのオンオフ"
- slides_to_show="列数の指定"
- slide_more="続きを読むボタンの表示文字"
- slide_center="スマホ表示時の見え方"
- fullsize_type="表示の内容"
st-catgroup cat
表示させたいカテゴリIDを設定できます。
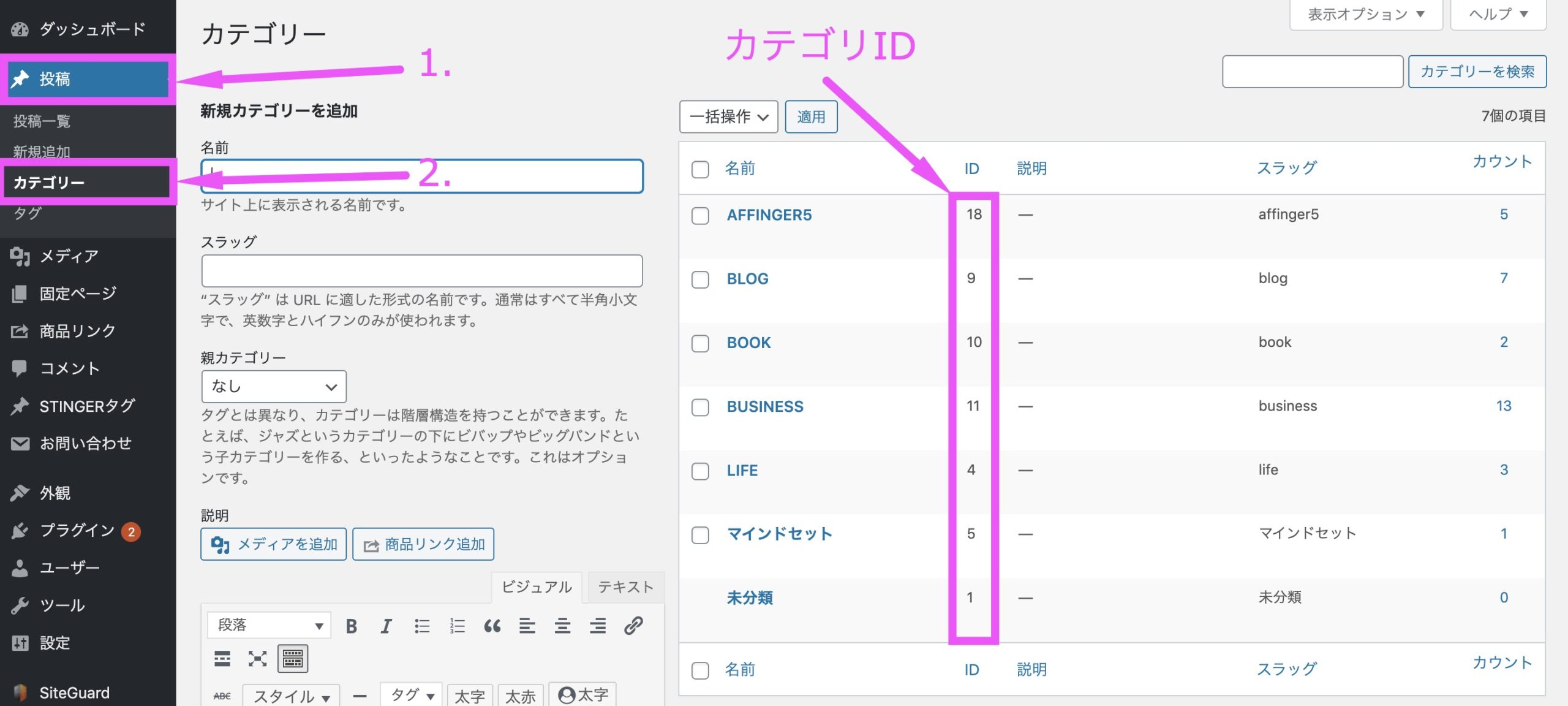
カテゴリIDは下記から確認できます。
「投稿」→「カテゴリー」の順にクリックして、四角で囲ったところがカテゴリIDになります。

page
読み込むページの枚数を変えることができます。
デフォルトでは"5"になっているので、とくにこだわりが無ければこのままでOK。
order
並び順を設定できます。
記事の順番を
- 新しい順=desc
- 古い順=asc
で設定できます。
orderby
何を基準で並べるか変更できます。
- id:投稿ID
- none:なし
- rand:ランダム
- title:タイトル
- date:日付
- modified:更新日
こちらも、とくにこだわりがなければ、デフォルトの"ID"のままでOK。
child
子カテゴリーを読み込むか。
こちらも"on"のままでOKです。
slide
スライドショーの"on"と"off"を切り替えれます。
スライドショーを作っているので、もちろん"on"です。
slides_to_show
表示する列数を指定できます。
"3,3,1,"となっていて、ざっくり"パソコン,タブレット,スマホ"のイメージでOKです。
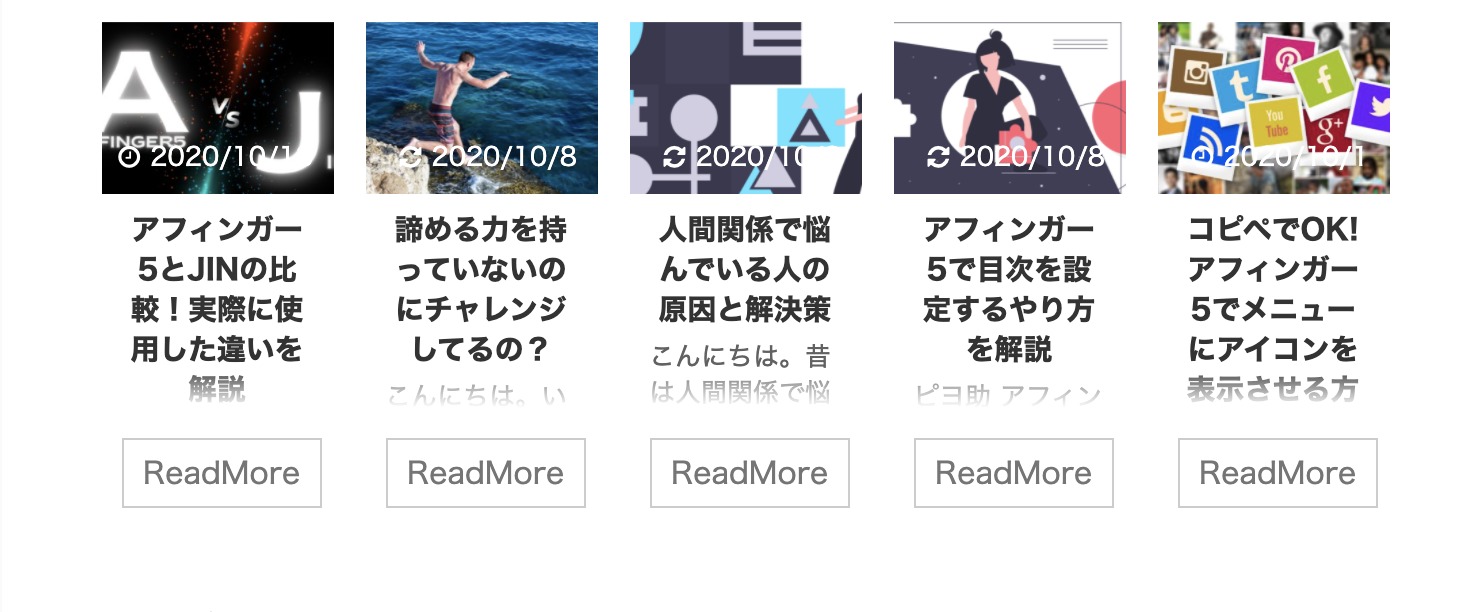
なので最初の数字を3→5に変更して"5,3,1,"にすると下記のようにパソコンでみた時に5列になります。

slide_date
日付の表示をするかしないか、「on」 と「off」で選べます。
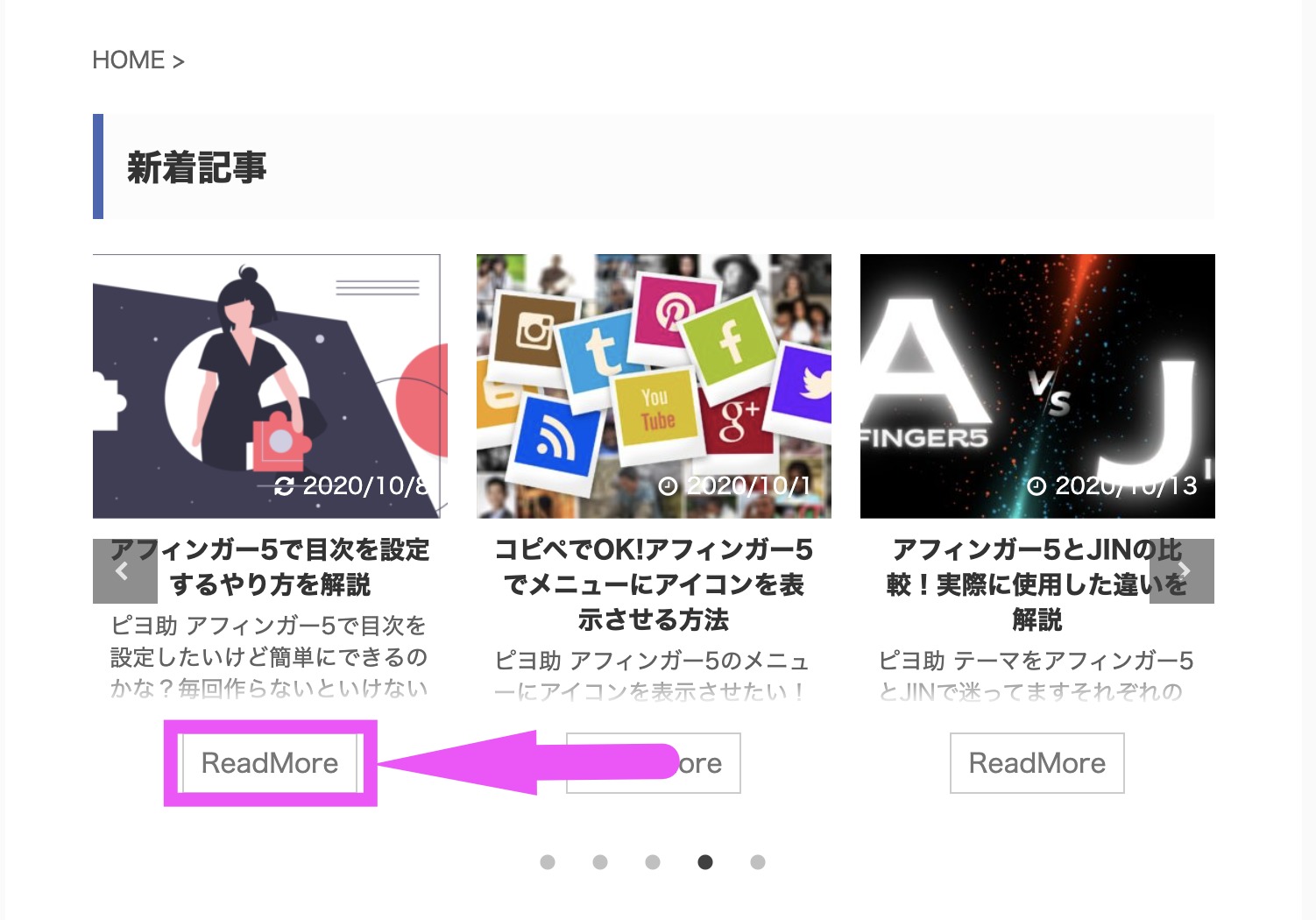
slide_more

続きを読むボタンの文字を変更できます。
デフォルトでは「ReadMore」ですが、分かりやすく「続きを読む」や「もっと詳しく」に変えてみるのもいいでしょう。
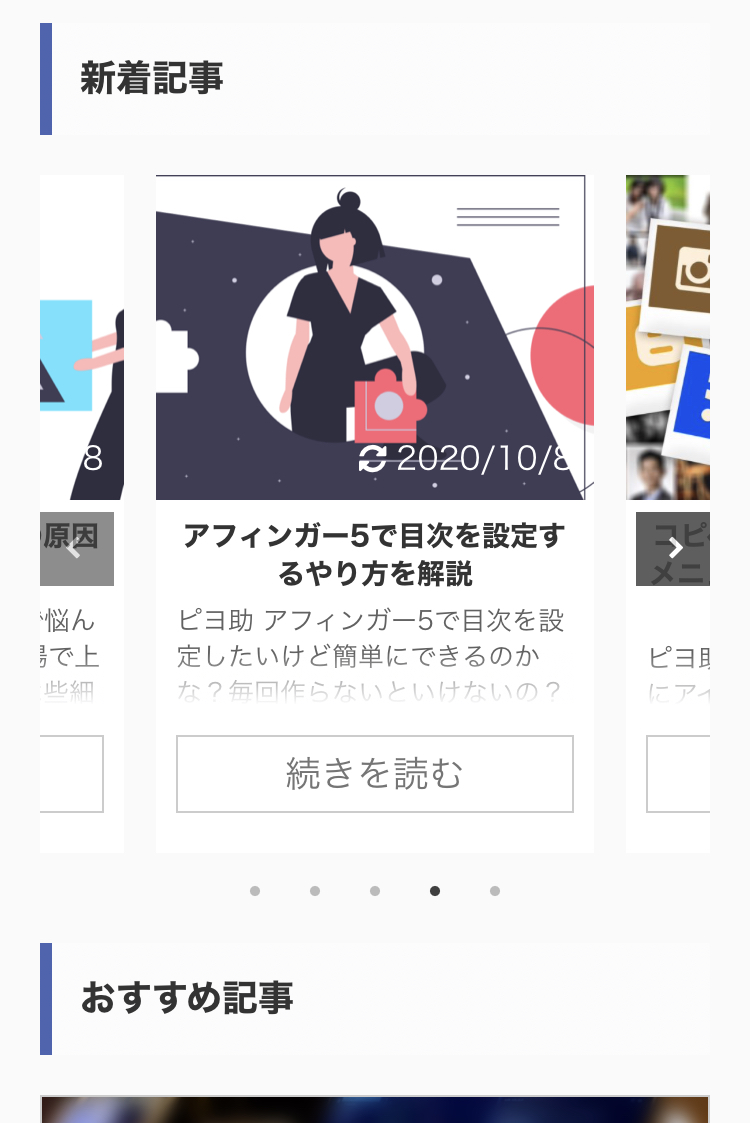
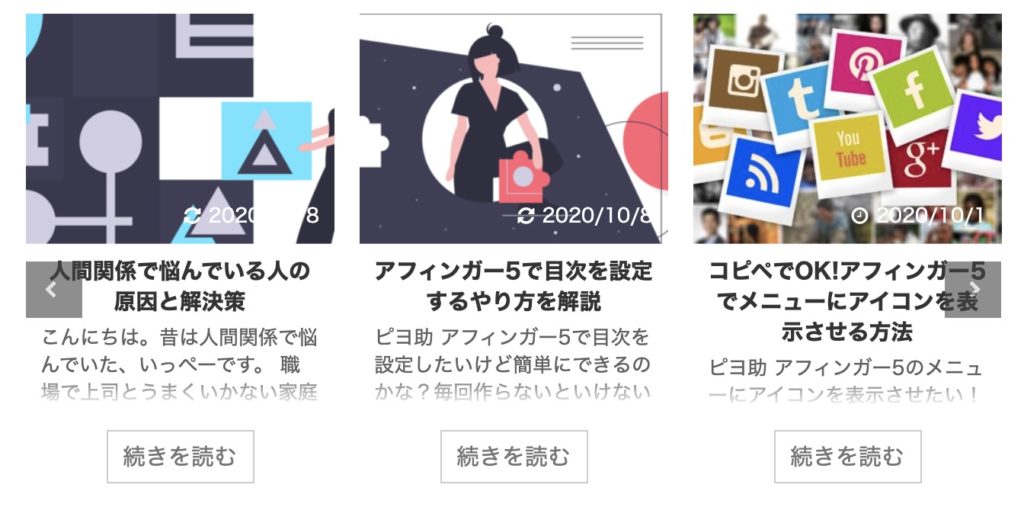
slide_center
スマホで表示したときに、前後の記事を少し見せるかどうかを設定できます。
"on"=前後の記事が少し見える。

"off"=前後の記事が見えない。

こちらも気に入った方を選んで見てください。
fullsize_type
表示する内容を選べます。
・""=全て表示

・"text"=画像+タイトル

・"card"=画像のみ

以上がカスタマイズできる項目になります。
上記の中から
- st-catgroup cat="カテゴリ指定"
- slide_more="続きを読む"
この2箇所を変更してみます。

するとこんな感じに
これでスライドショーの完成になります。
上記を参考に、いろいろとカスタマイズしてみてください。
バナー風ボックスの作り方

それでは、四角で囲った部分を作っていきます。
このように、パソコンで見たとき2列のレイアウトになるよう設定していきます。
step
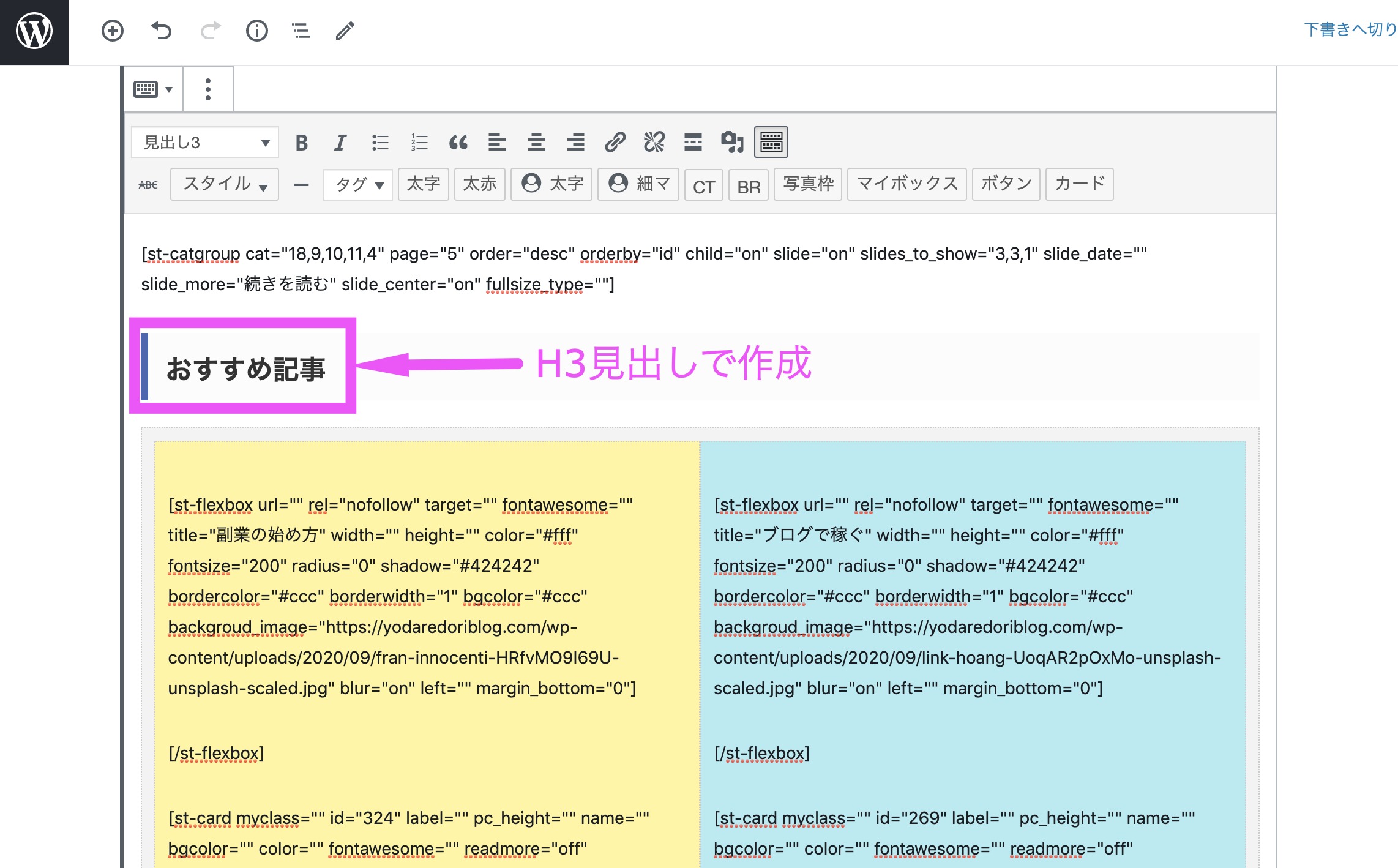
1見出しをH3で作成

バナー風BOXの前に、H3で見出しをつけます。
今回は「おすすめ記事」にしておきます。
step
2フォーマット→クラッシックを選択
step
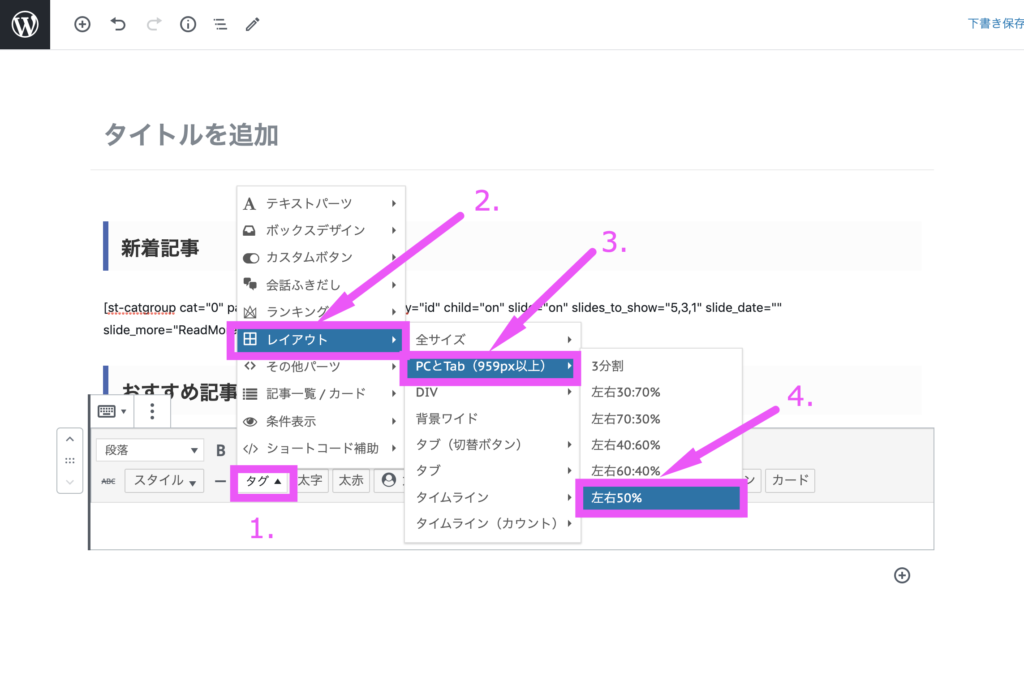
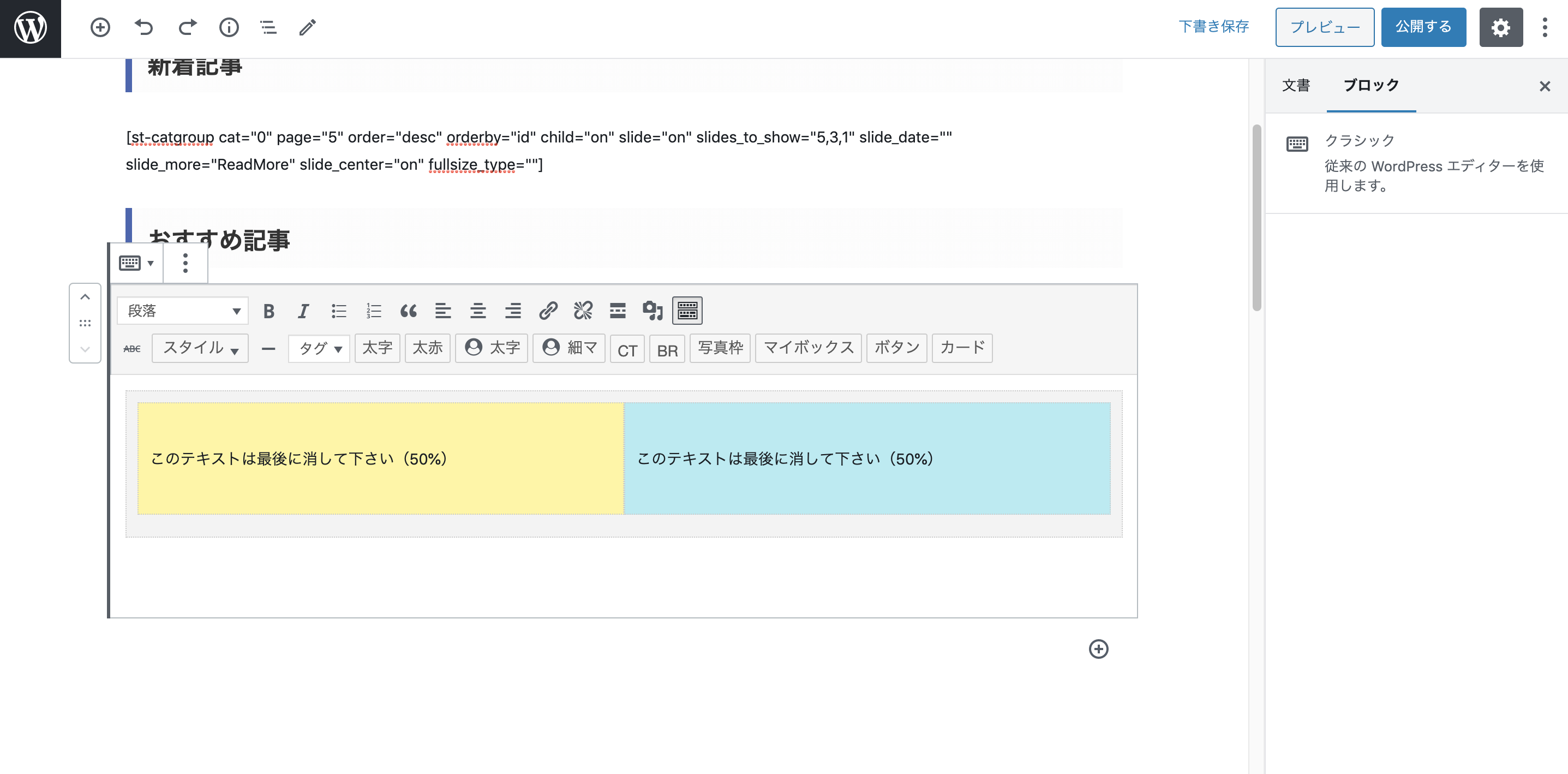
3「タグ」→「レイアウト」→「PCとTab」→「左右50%」


これで準備OKです。
step
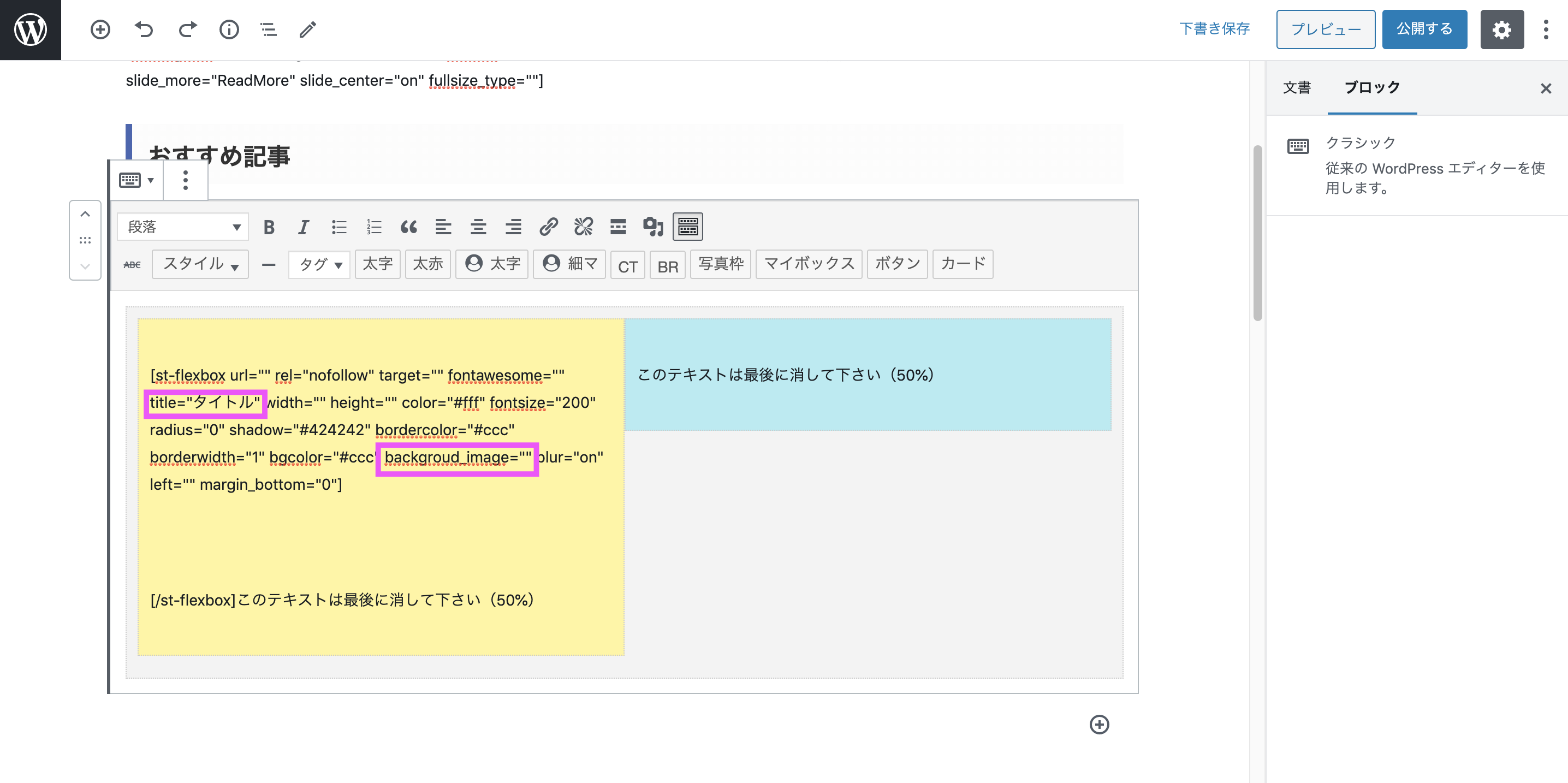
4「タグ」→「ボックスデザイン」→「バナー風ボックス」→「基本」


するとこのようなショートコードが表示されます。
この中で四角で囲った2箇所
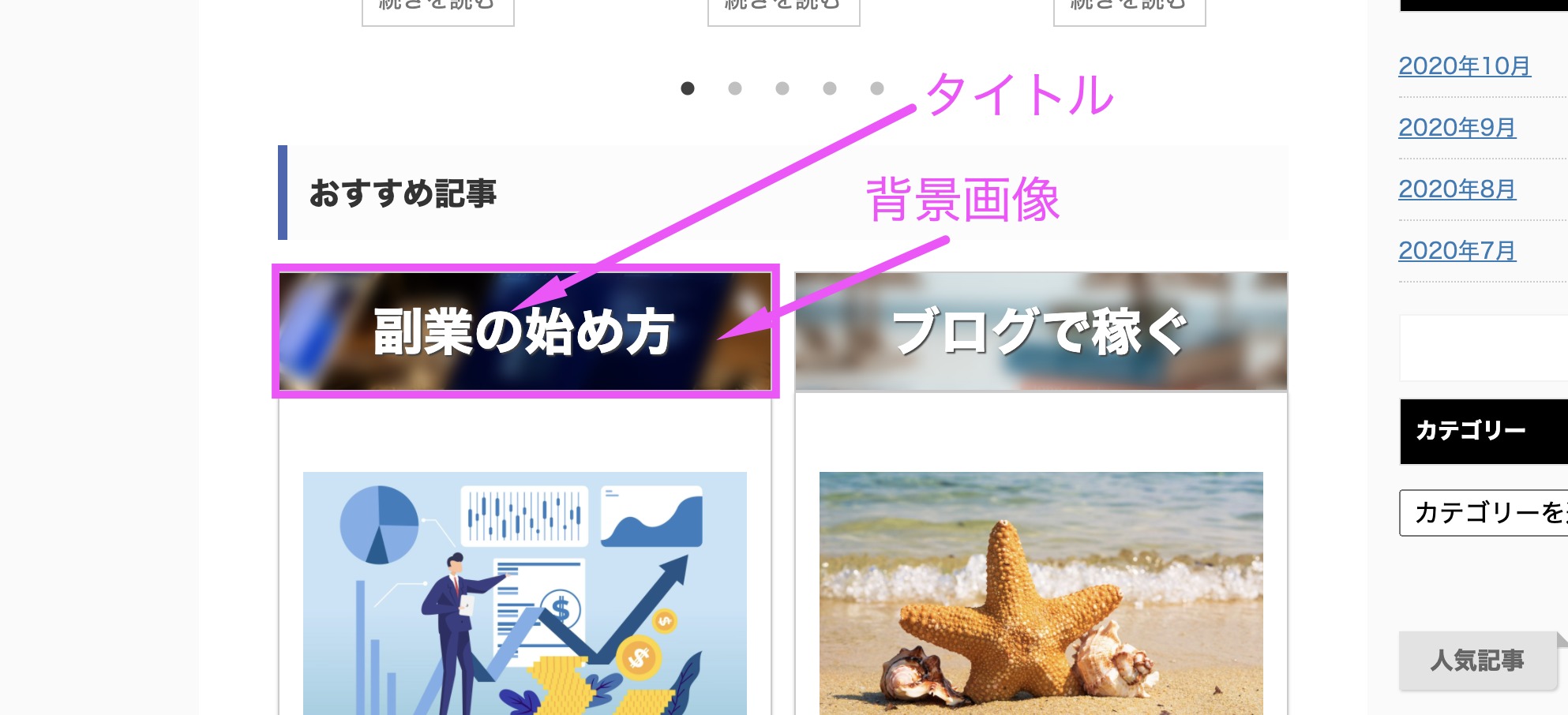
- title="タイトル"
- backgroud_image="背景画像のURLを入力"
を変更して、このようなバナー風ボックスを製作していきます。

step
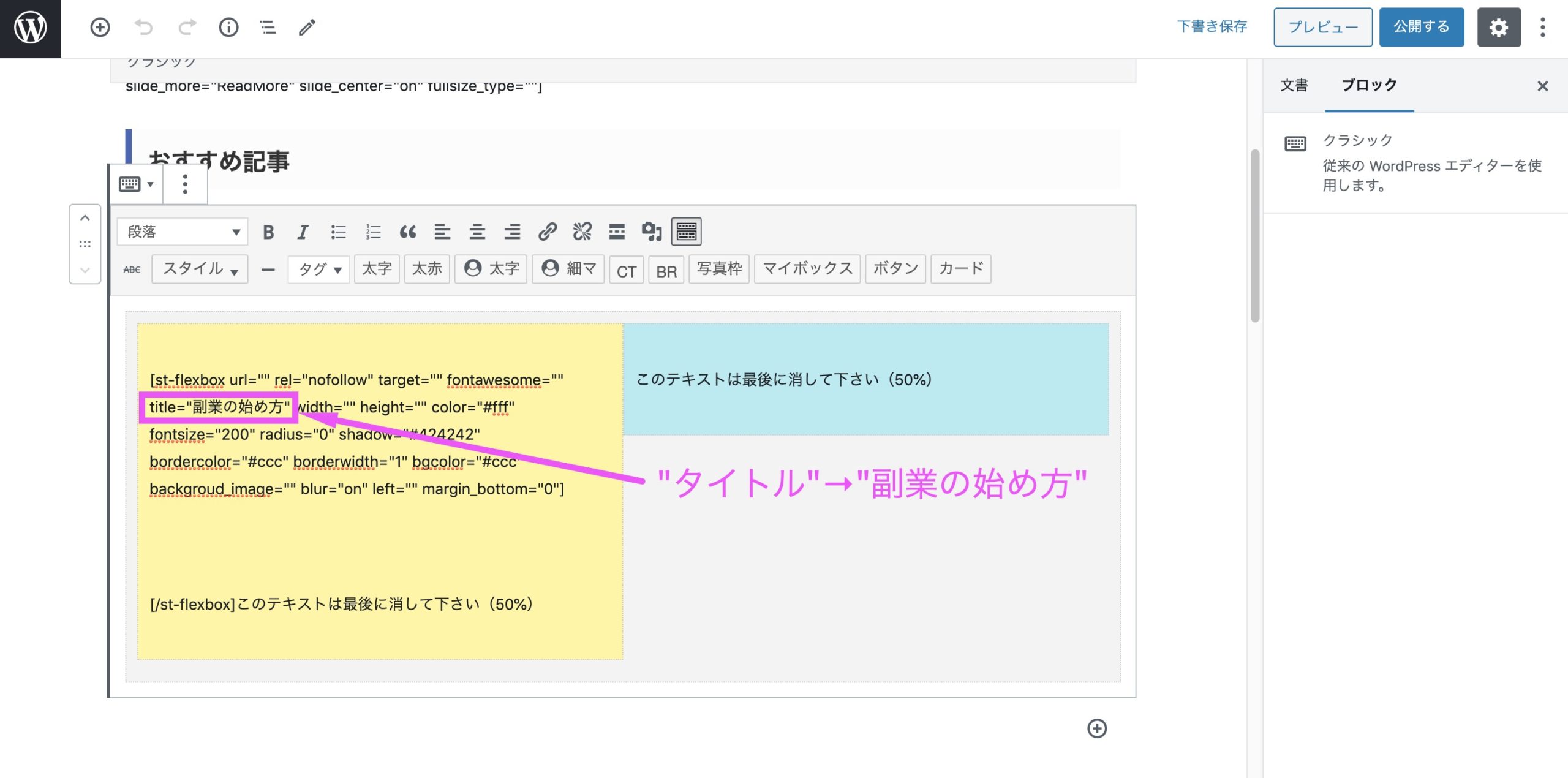
5タイトルを変更

title=「"」ここに入力「"」
入力する場所を間違えないように注意しましょう。
これでタイトルの変更は完了です。
step
6「メディア」→「ライブラリ」の順にクリック
次に背景の画像を挿入していきます。

step
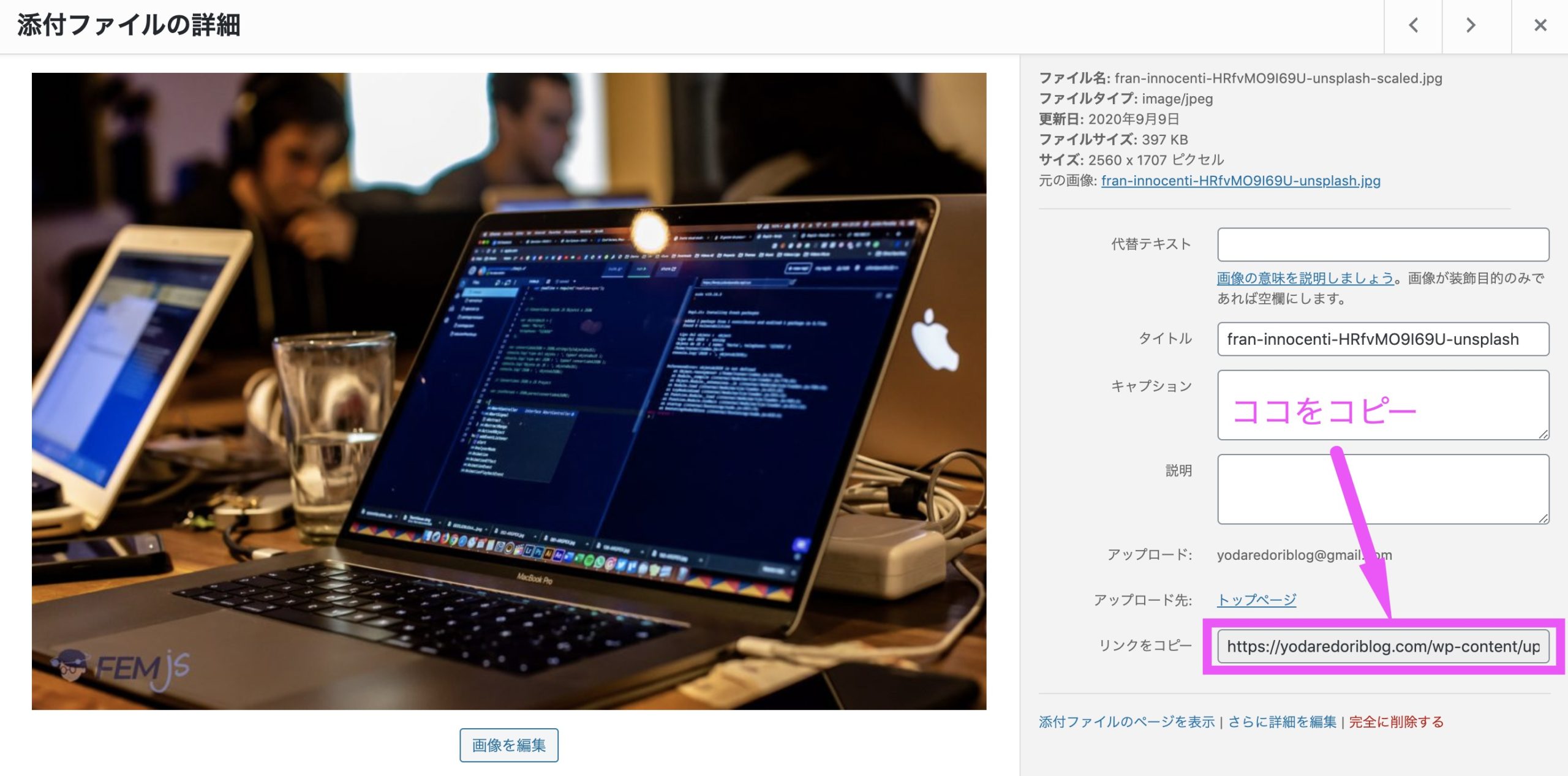
7画像を選んでURLをコピー
背景画像にしたいものを選んで、右下にあるURLをコピー

step
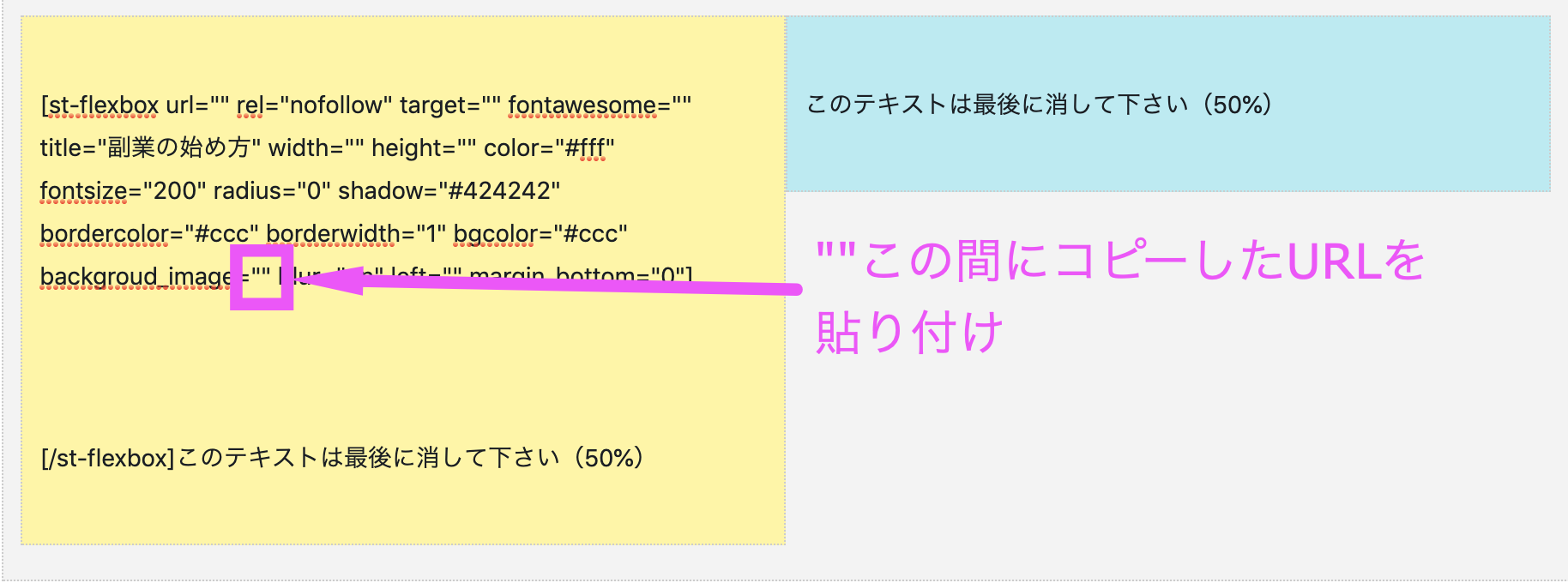
8URLを貼り付け

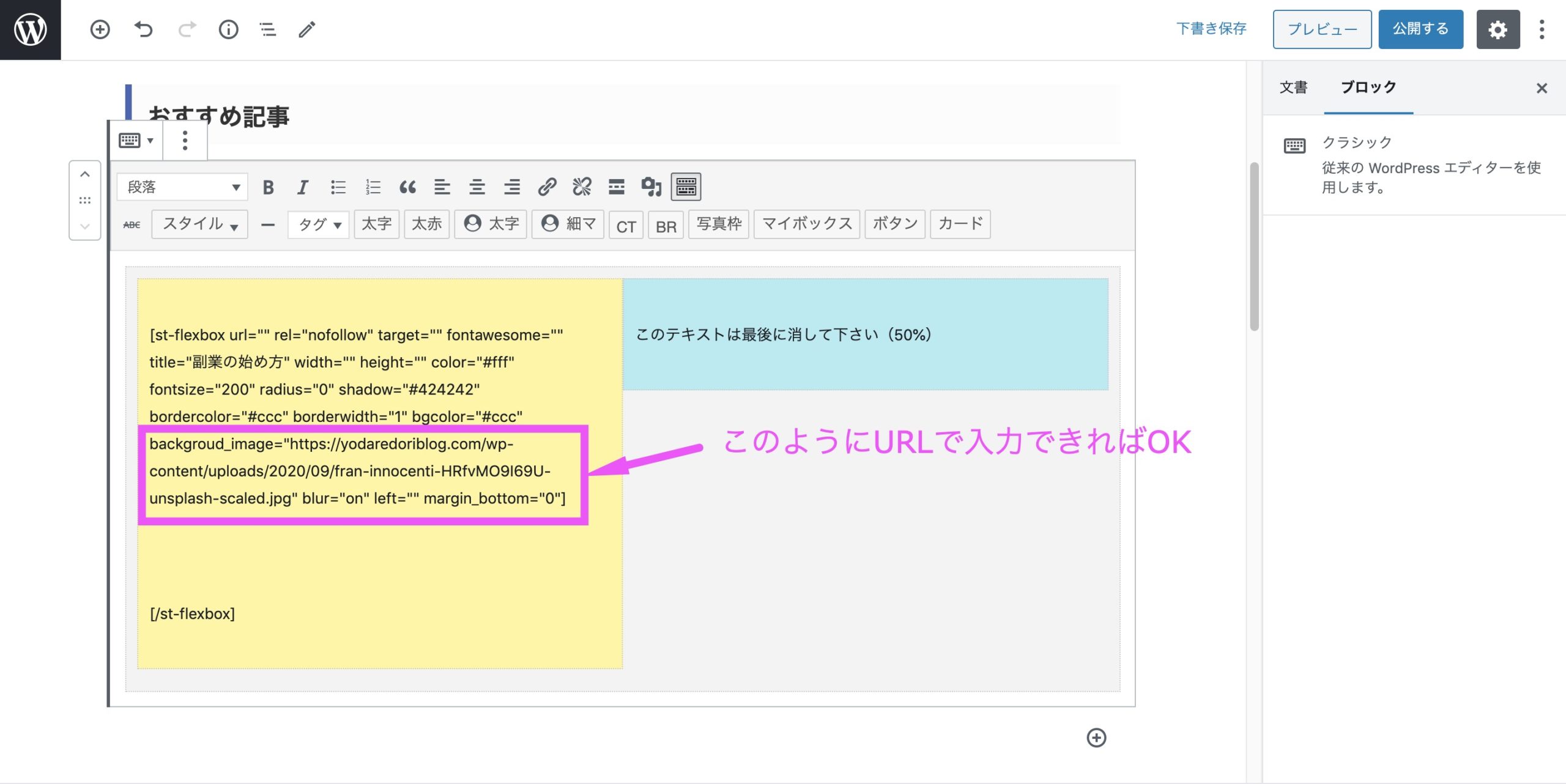
backgroud_image=「"」ここにURLを貼り付け「"」

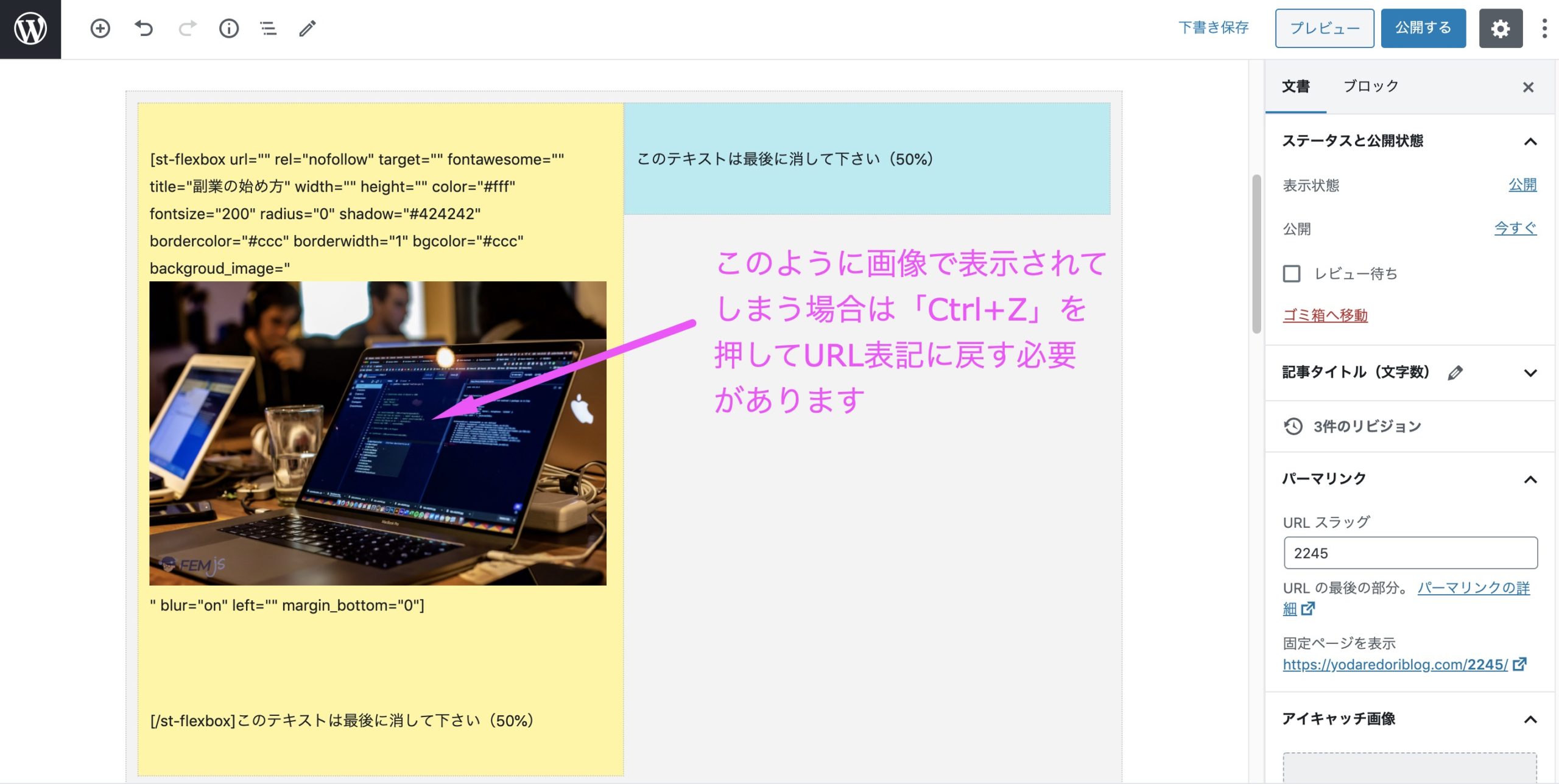
貼り付け後に、勝手に画像になってしまう場合は「Ctrl+Z」を押すとURL表記に戻せます。
もしそれでも戻らない場合は、コピーの際に最初の「https〜」の「h」を外して「ttps〜」からコピーして、貼り付けた後に「h」を戻せば解決できます。

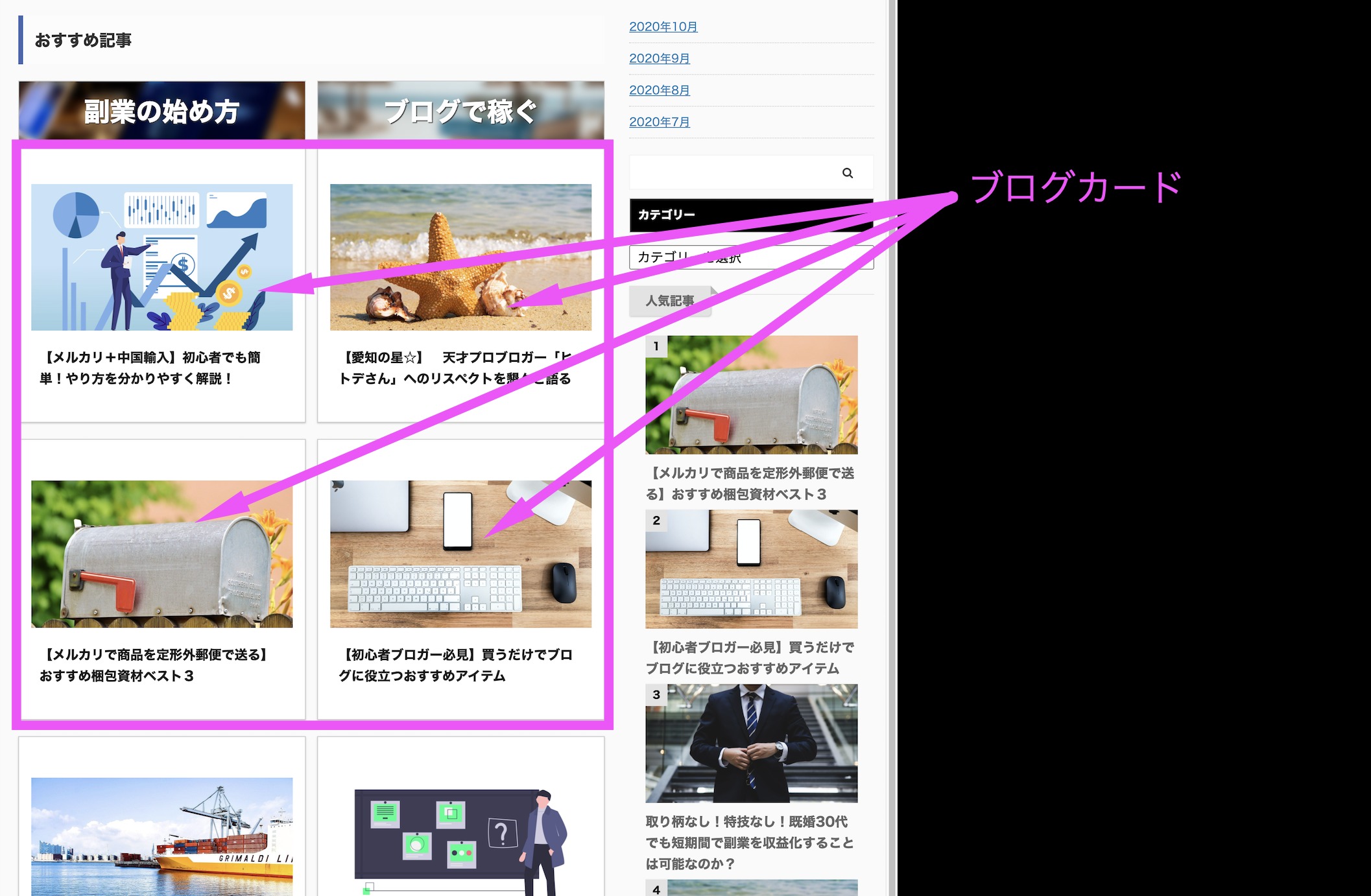
ブログカードを設定する

バナー風ボックスの下にあるブログカードを設定していきます。
step
1AFFINGER5管理→デザイン
まずは管理画面の設定をしていきます。
AFFINGER5管理→デザインの順にチェック
step
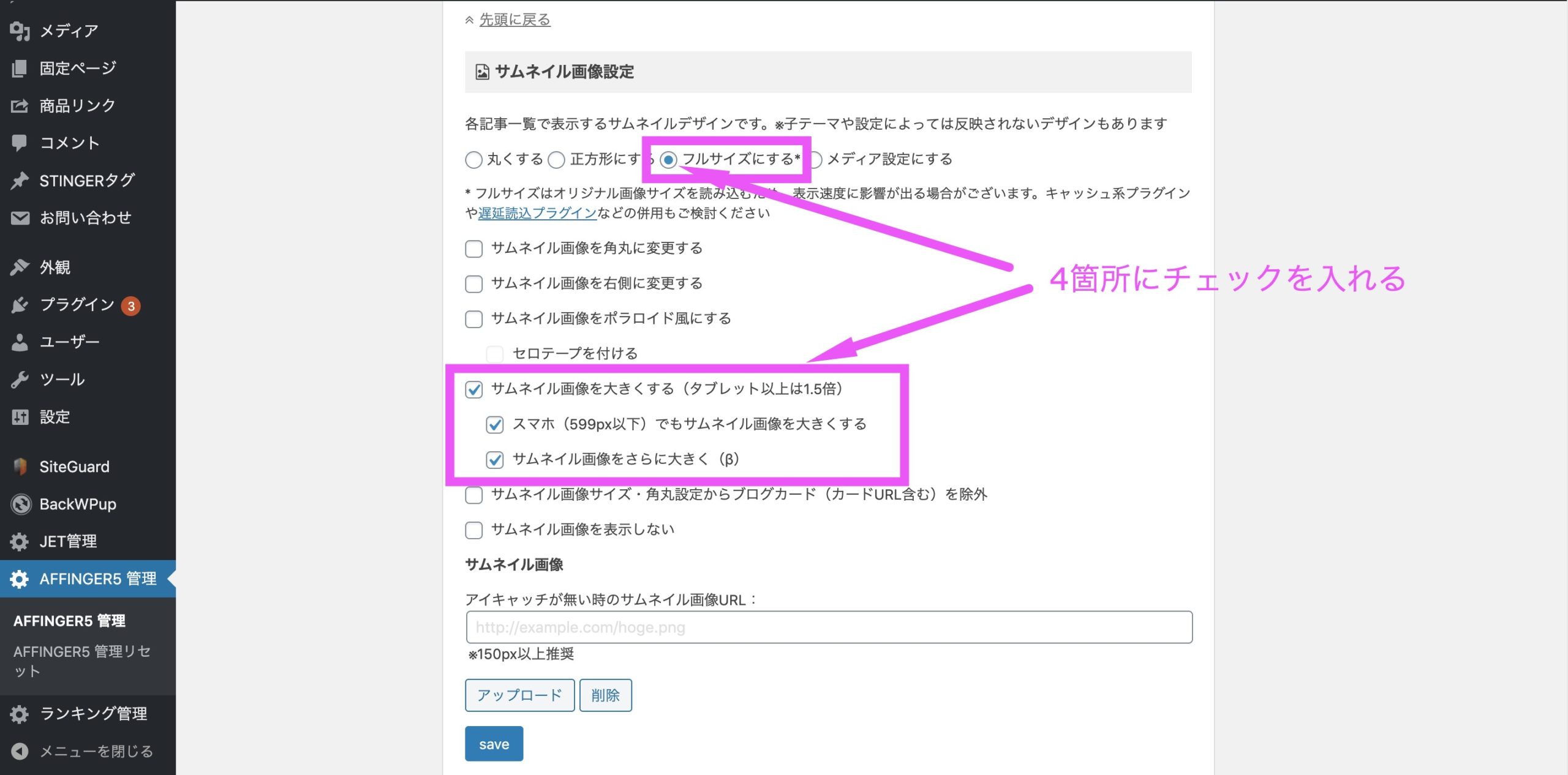
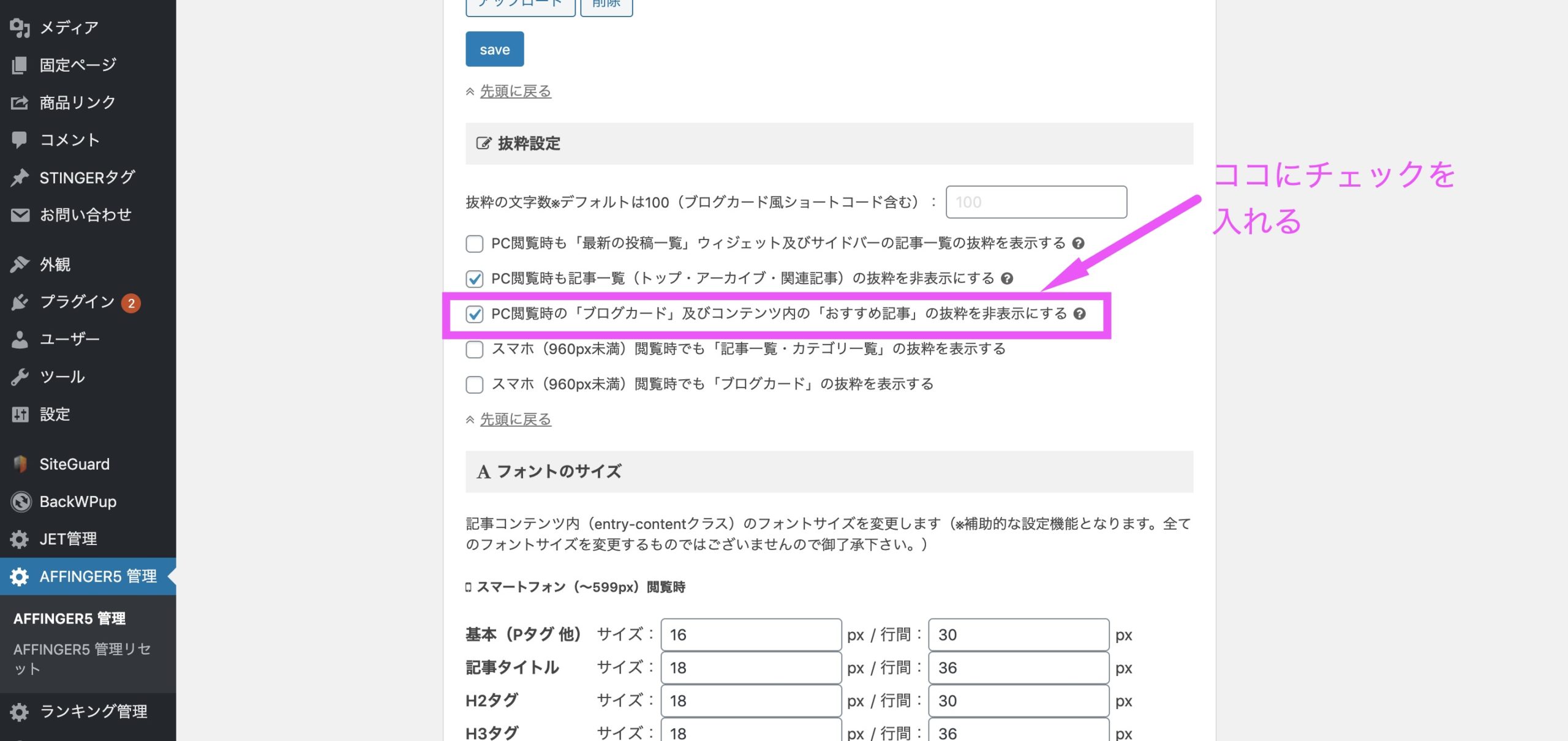
2計5箇所にチェックを入れる
デザインの中の「サムネイル画面設定」「抜粋設定」から下記の通りチェックを入れる。


step
3「カード」→「記事id」を入力

固定ページに戻り
- 「カード」をクリック
- 表示されたショートコードの「id=""」に表示させたい記事idを入力
※記事idは「投稿」→「投稿一覧」から確認できます。
まとめ:パーツの組み合わせでオリジナリティを出そう
以上がアフィンガー5の基本的なカスタマイズ方法になります。
あとはやりながら
- スライドショーを自分好みにカスタマイズしたり
- バナー風ボックスの数を増やしてみたり
いろいろ設定を変えて、試しながら覚えていきましょう。