

アフィンガー5で目次を設定したいけど簡単にできるのかな?毎回作らないといけないの?
こんな疑問に答えます。
ぶっちゃけ目次は無くてもいいのですが。しかし目次を表示させるメリットがとても多くて、例えば下記のように
- ユーザビリティの向上
- ユーザーが一目で内容が分かりやすいので離脱率が減る
- SEO効果がある
ブログを読んでもらうためには非常に重要な要素になっています。
簡単に設定できるのでチャッチャと設定しときましょう。
本記事の信頼性

本記事の内容
- アフィンガー5での目次の設定する簡単なやり方を紹介します。アフィンガー5についてはこちら>>ブログ初心者にこそアフィンガー5をオススメする4つの理由
プラグインを使ったやり方で10分くらいあれば終わるので、ぜひやってみてください。
目次
無料でアフィンガー5の目次を設定するやり方

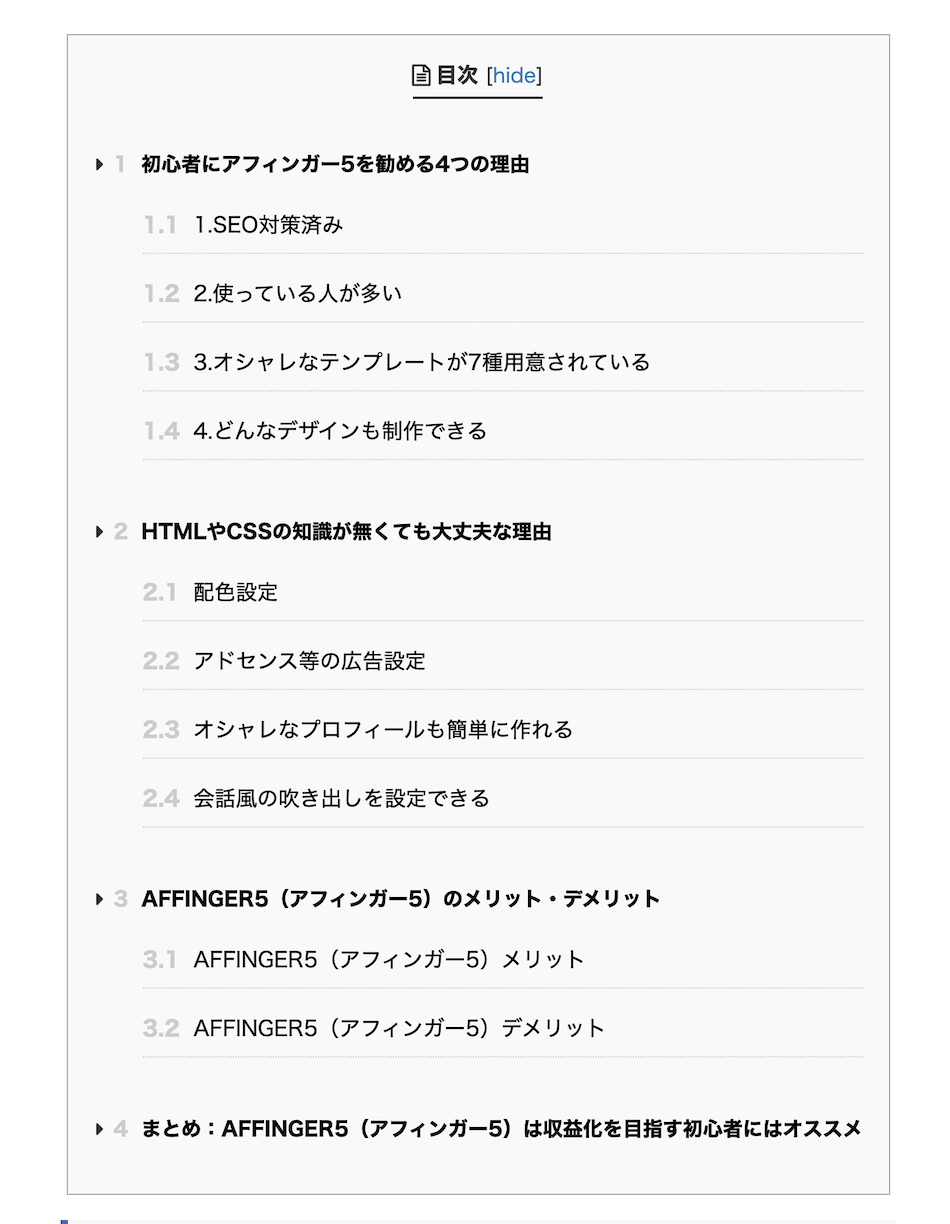
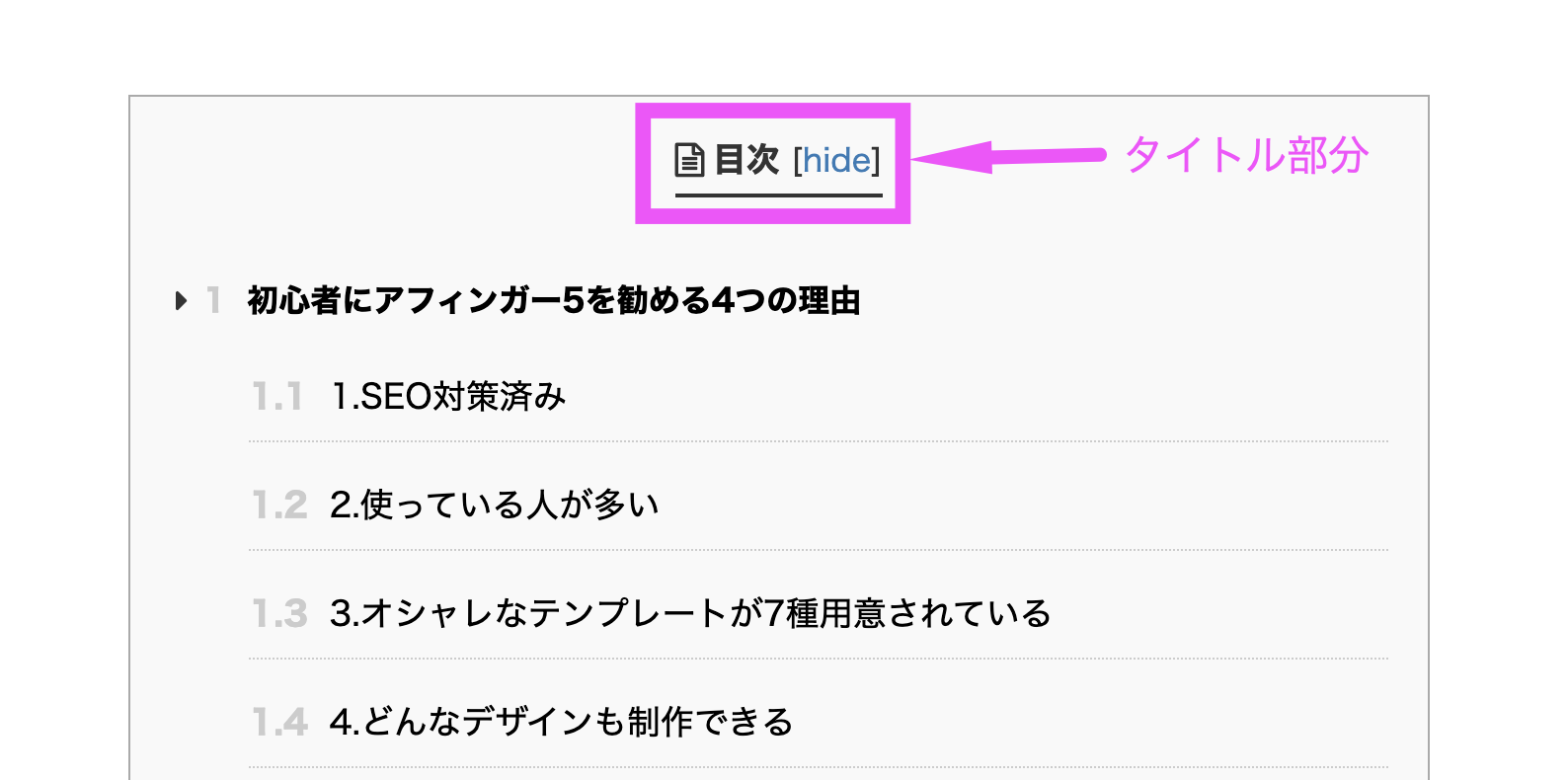
設定するとこんな感じになります。
それではやっていきます。
WordPressプラグイン:『Table of Contents Plus』をインストール
step
1WordPressの左の項目から、『プラグイン』→『新規追加』をクリック
step
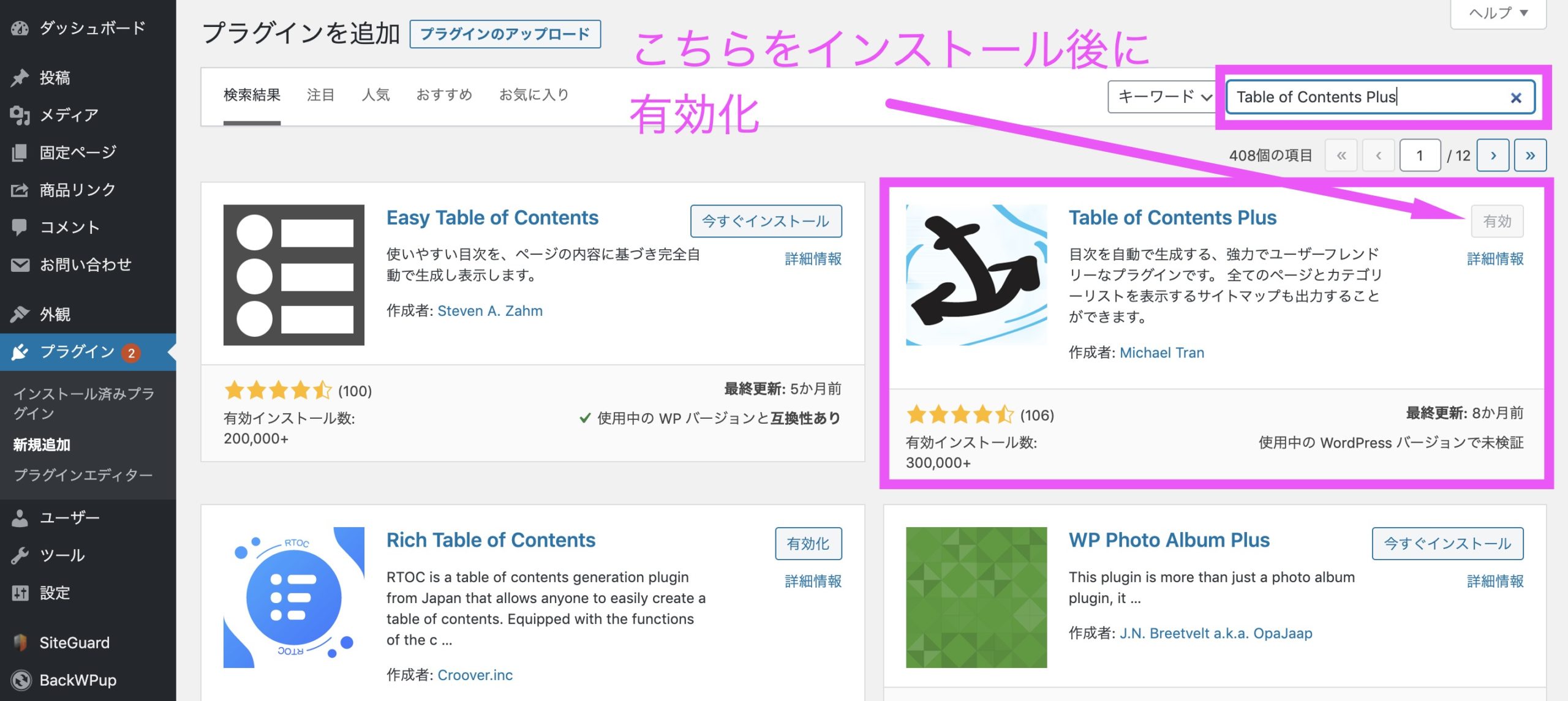
2『Table of Contents Plus』で検索
step
3『今すぐインストール』→『有効化』をクリック

これで準備はOKです。
続いて目次の設定に入ります。
Table of Contents Plusの設定方法

step
1WordPressの左の項目から、『設定』→『TOC+』をクリック
step
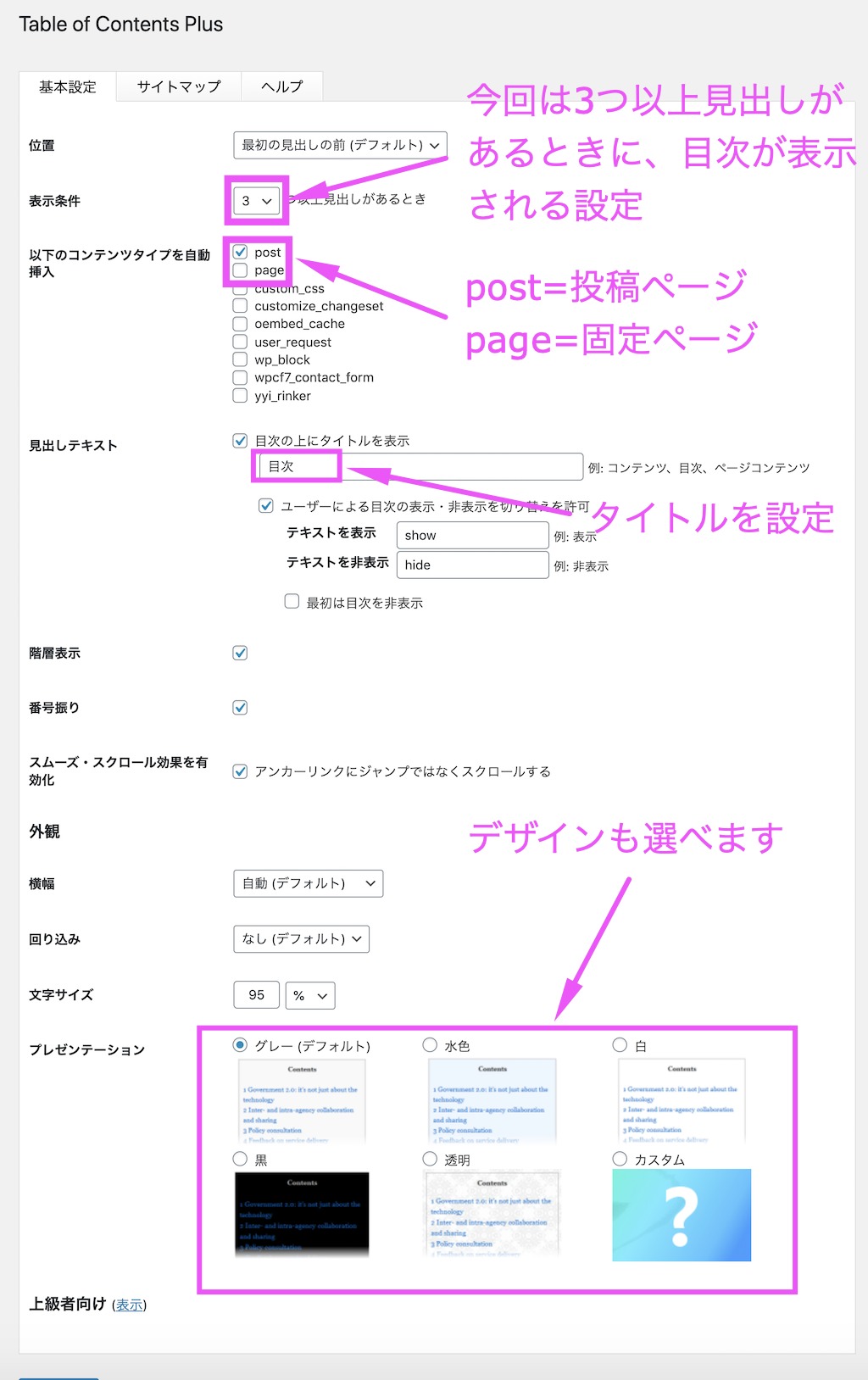
2表示条件を設定
目次を表示させる条件を設定します。
僕の場合は「3」に設定しているので、記事の見出しが2つ以下の時は目次が表示されないようにしています。

いろいろ試してみて自分にあった設定にしてみよう!
step
3どのページに表示させるか設定
目次をどのページに表示させるか設定します。
基本的には
- 記事ページ
- 固定ページ
このどちらかになると思います。
僕の場合は記事ページにだけあればいいので「post」にだけチェックを入れています。
step
4目次のタイトルを設定

目次のタイトルも設定することができます。
特にこだわりがなければ「目次」か「もくじ」ぐらいでいいと思います。
step
5最後にデザインを選んで『設定を更新』をクリック
デザインも選べるようになっているので、好みのデザインを選んでページの下にある『設定を更新』をクリックすれば設定完了です。
お疲れ様でした。
まとめ:簡単に設定できるのでやっておいて損はないです
プラグインを使うだけで無料で簡単に目次を設定できます。
目次を設定するメリットは
- ユーザビリティの向上
- ユーザーが一目で内容が分かりやすいので離脱率が減る
- SEO効果がある
なので記事を見にきてくれたユーザーのことを考えると、目次は設定しておいほうが親切ですよね。
そのほかにもユーザーのことを考えた、こちらの記事も参考にしてみてください>>コピペでOK!アフィンガー5でメニューにアイコンを表示させる方法