

もっと丁寧に教えて欲しい
こんな悩みにお答えします
本記事の信頼性

本記事の内容
- アフィンガー5の購入方法
- アフィンガー5のインストール方法
- オススメの初期設定
インフォトップの登録も含めて10分ぐらいで終わるので
この記事を参考にアフィンガー5をダウンロードしてみてください。
目次
アフィンガー5の購入手順:3ステップ
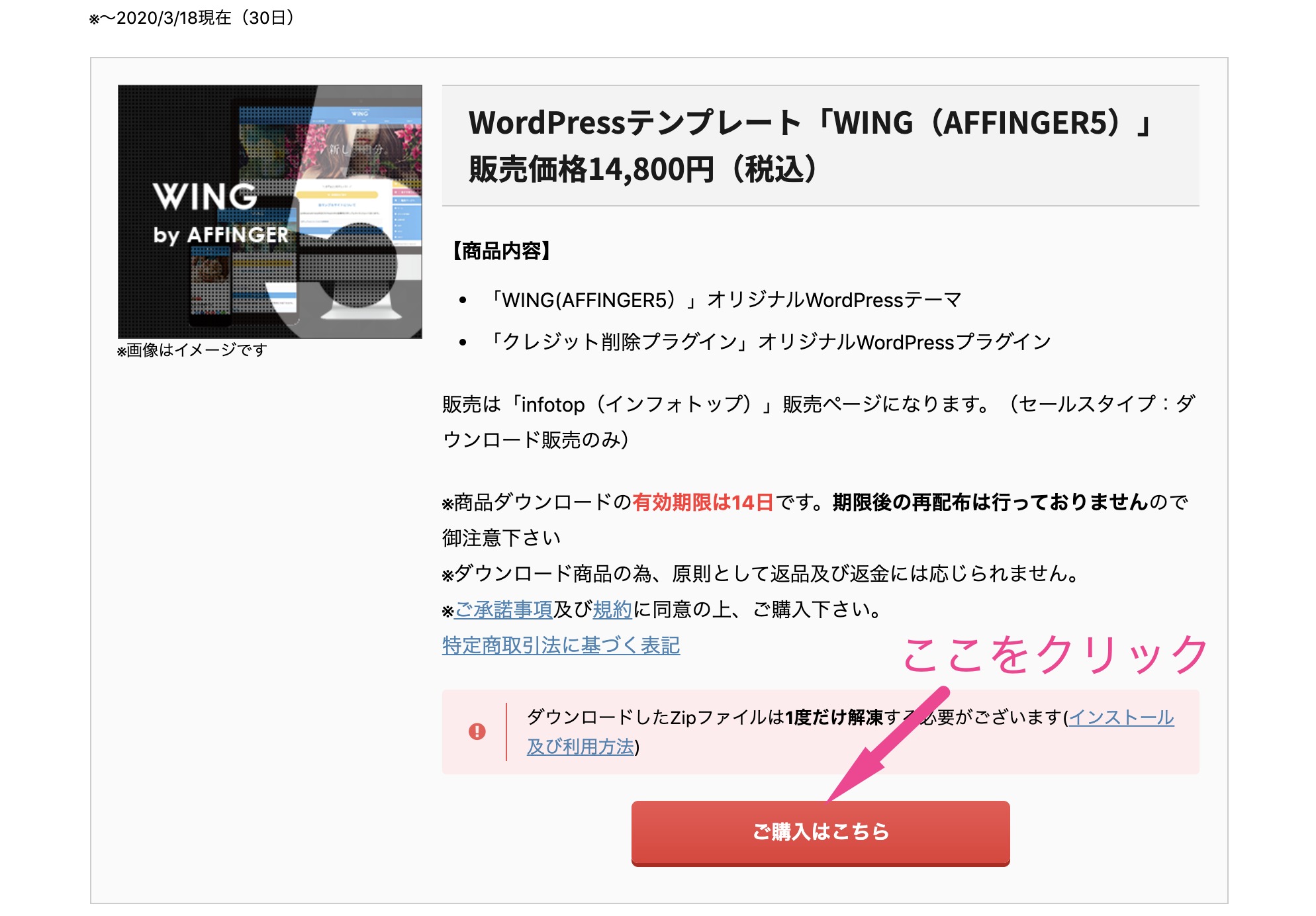
1.下にスクロールして『ご購入はこちら』をクリック

まずはAFFINGER5(アフィンガー5)をクリック
下にスクロールして『ご購入はこちら』をクリック

AFFINGER5(アフィンガー5)を【shift+Ctrl(macの場合はcommand)+クリック】で別タブを開いてから作業するとやり易いのでオススメです。
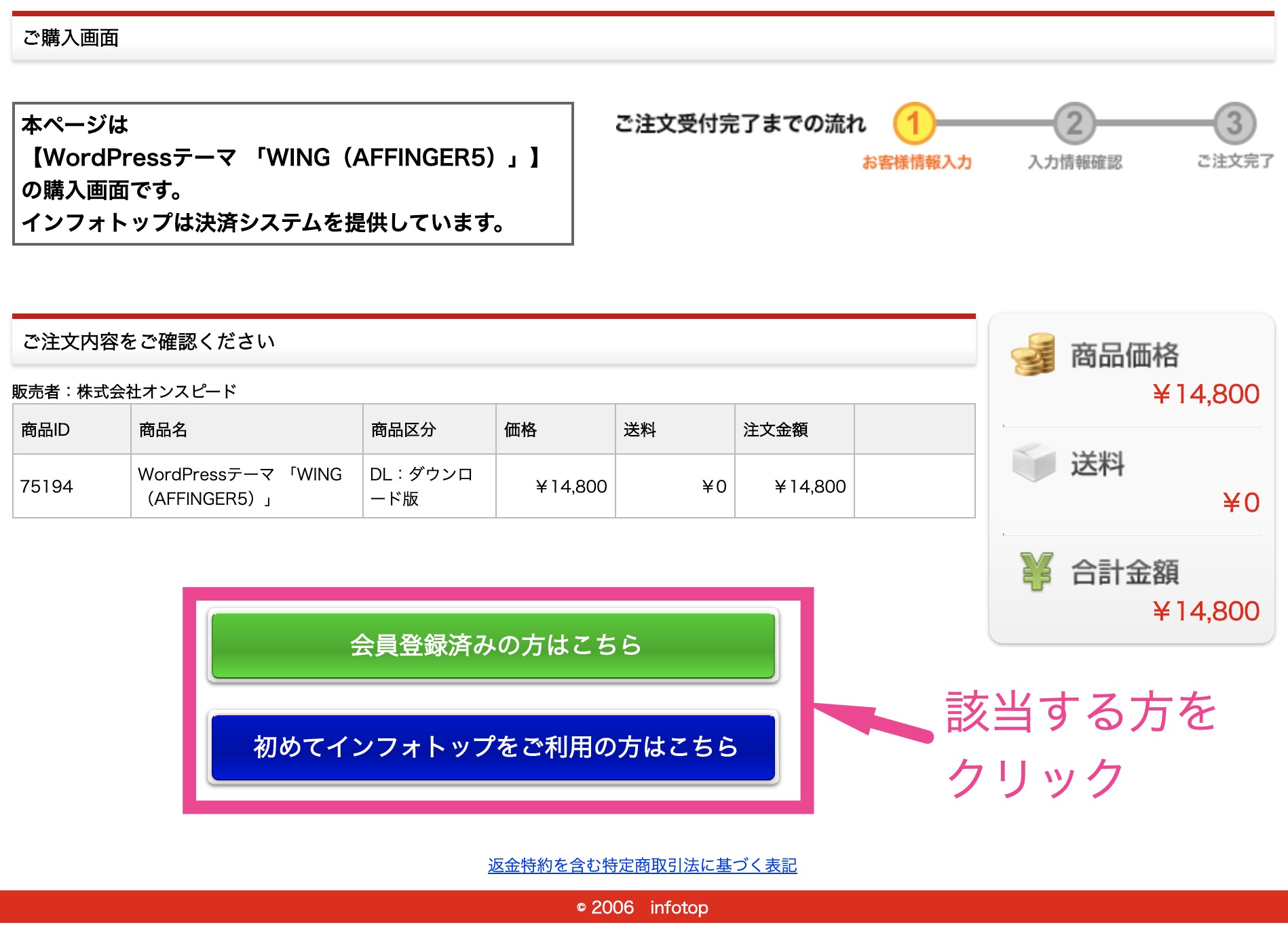
2.インフォトップの会員登録をする

会員登録済みの場合

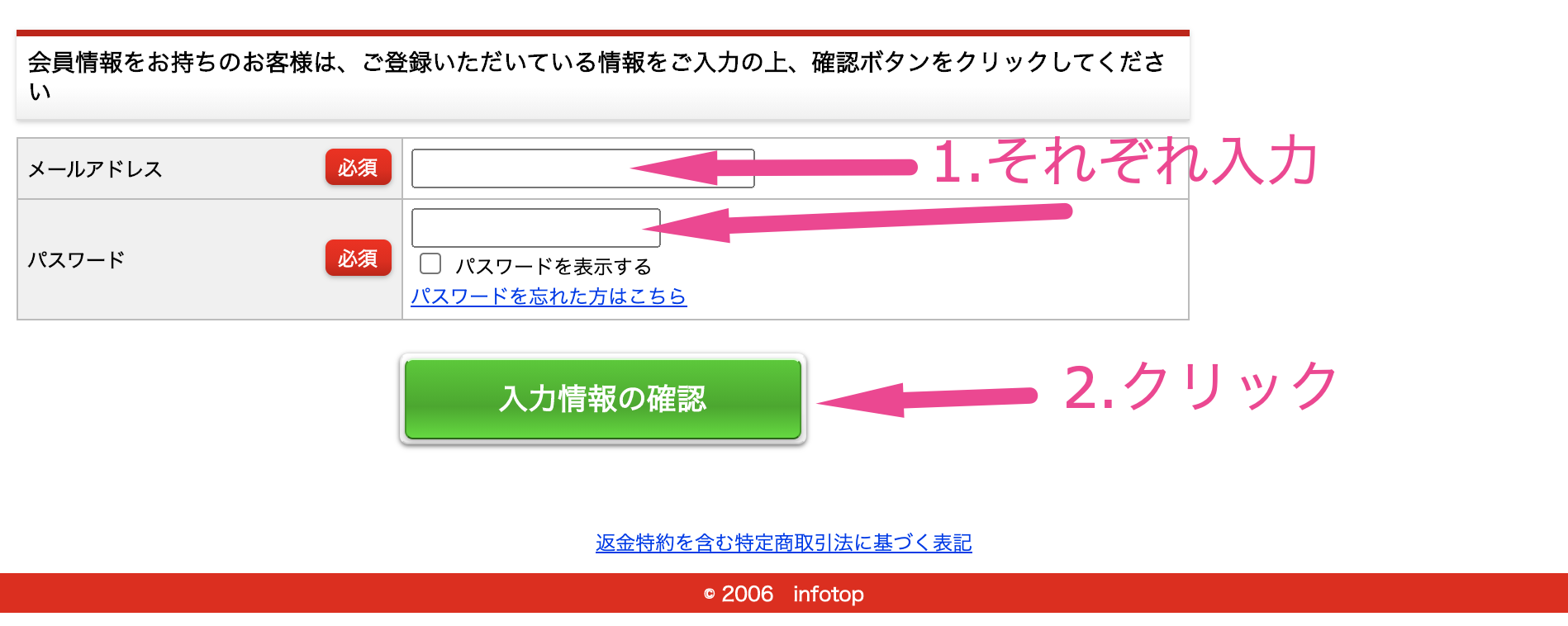
・すでにインプットフォトップでデジタルコンテンツ等を購入したことがある人は『登録済みの方はこちら』をクリック
メールアドレスとパスワードを入力してから『入力情報の確認』をクリック
初めて利用する場合

・初めてご利用の方は『初めてインフォトップをご利用の方はこちら』をクリックして下記を入力してください
- 氏名
- メールアドレス
- 電話番号
- 住所
※注意点
- インフォトップからのお知らせ
- 郵便DMの受取
この2つは営業メールが来るだけなので『受け取らない』にチェックを入れてください。
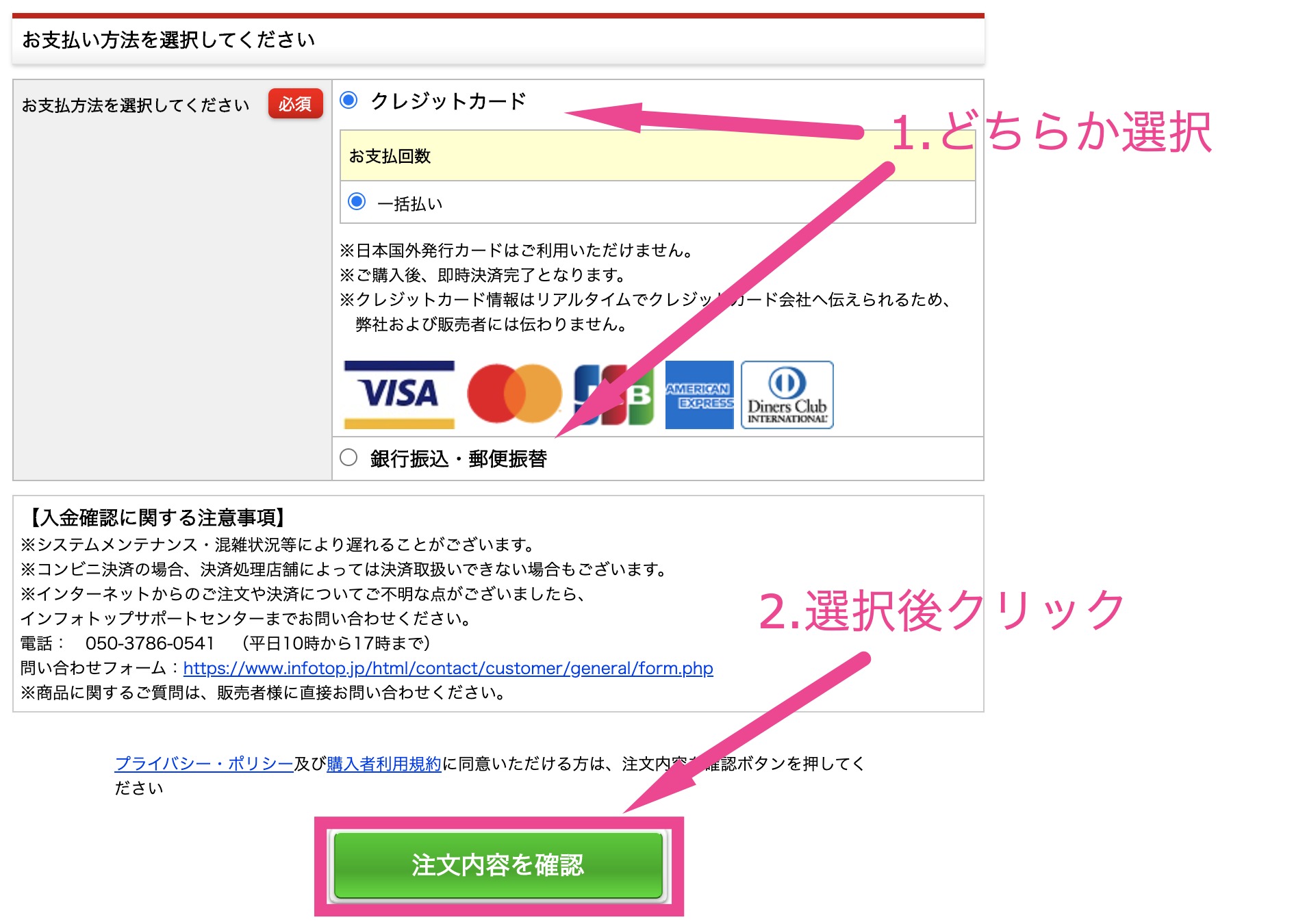
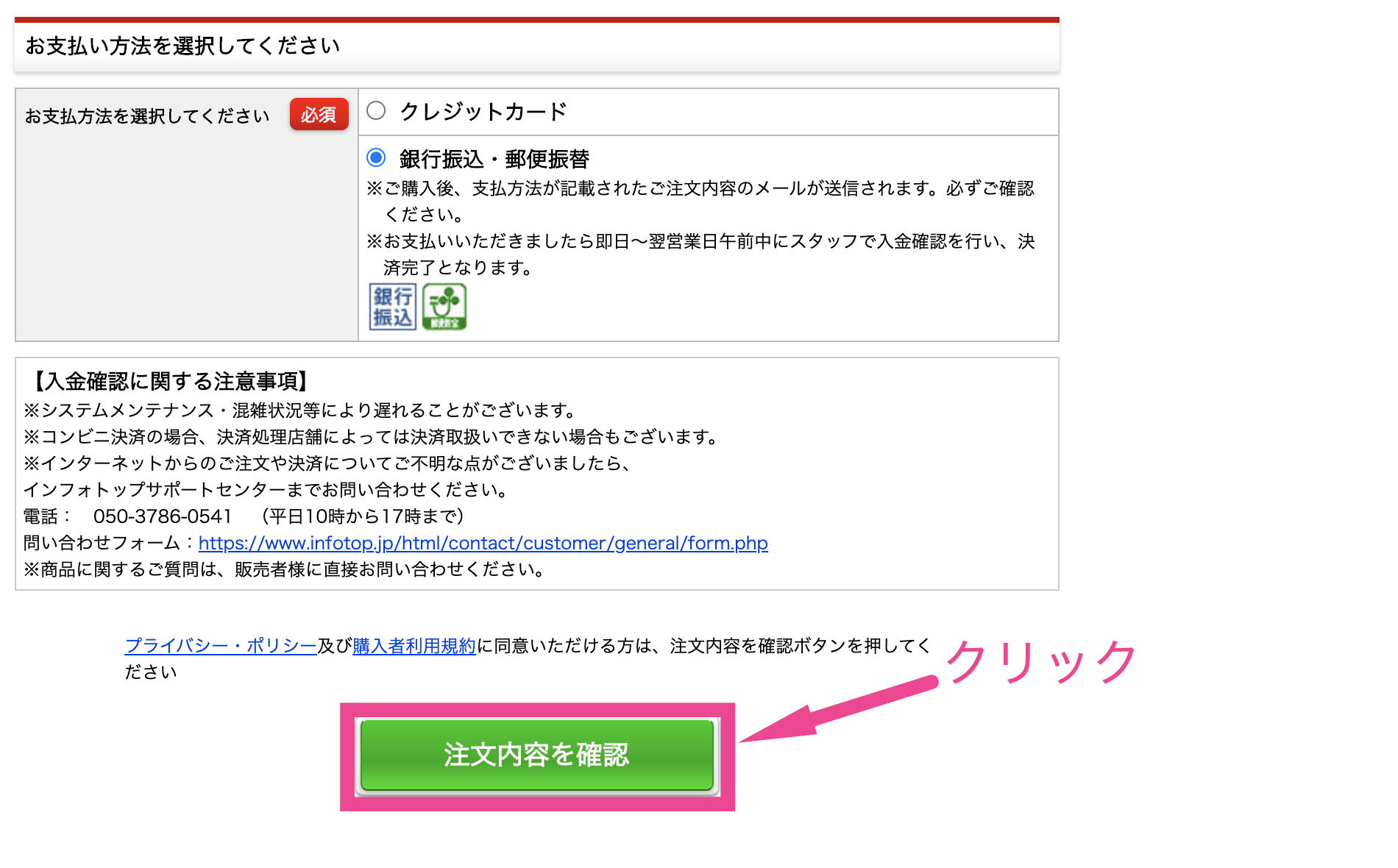
3.支払い方法を選択

支払い方法は2つから選べます
- クレジットカード
- 銀行振込・郵便振替
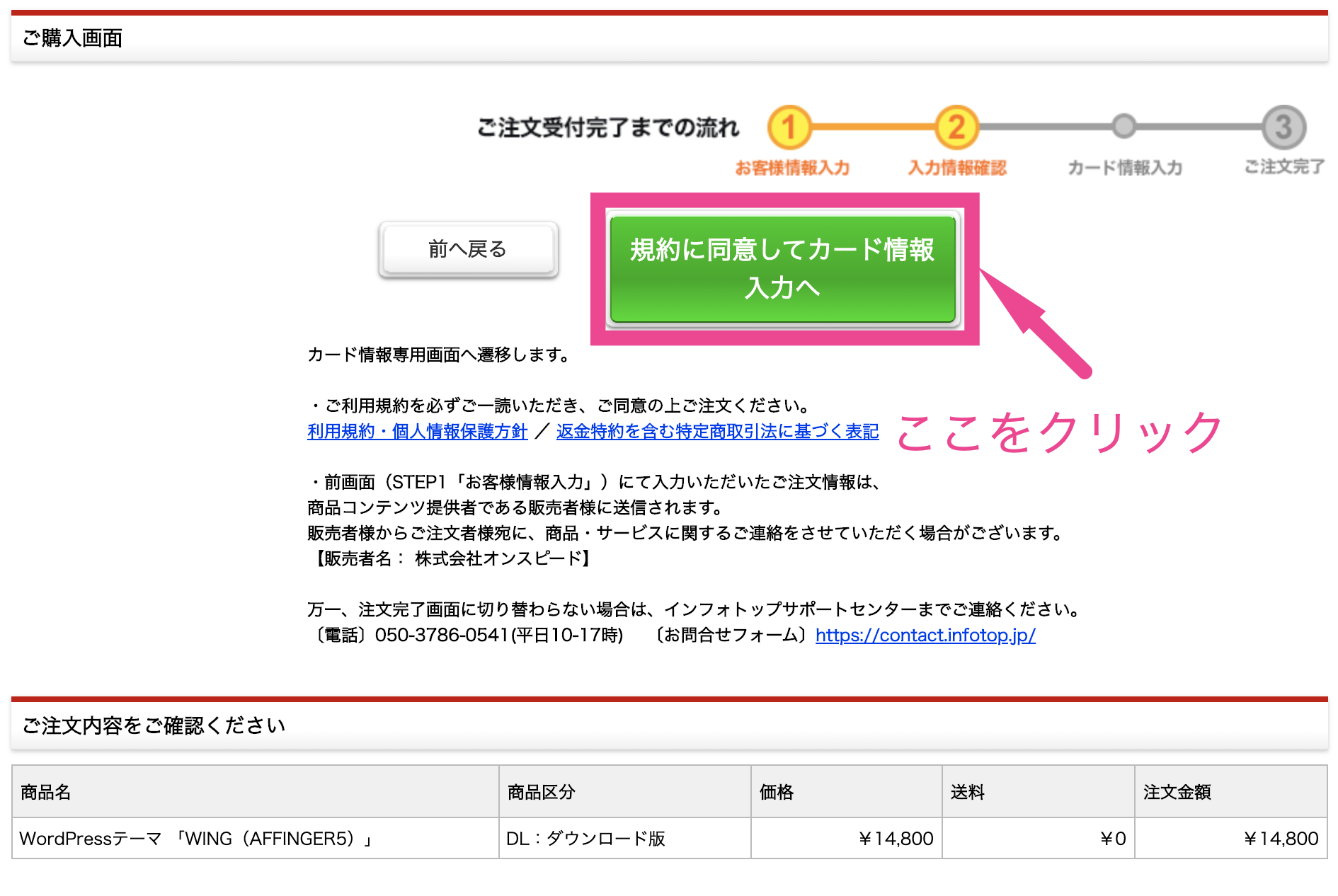
クレジットカードを選択した場合

1.『規約に同意してカード情報入力へ』をクリック
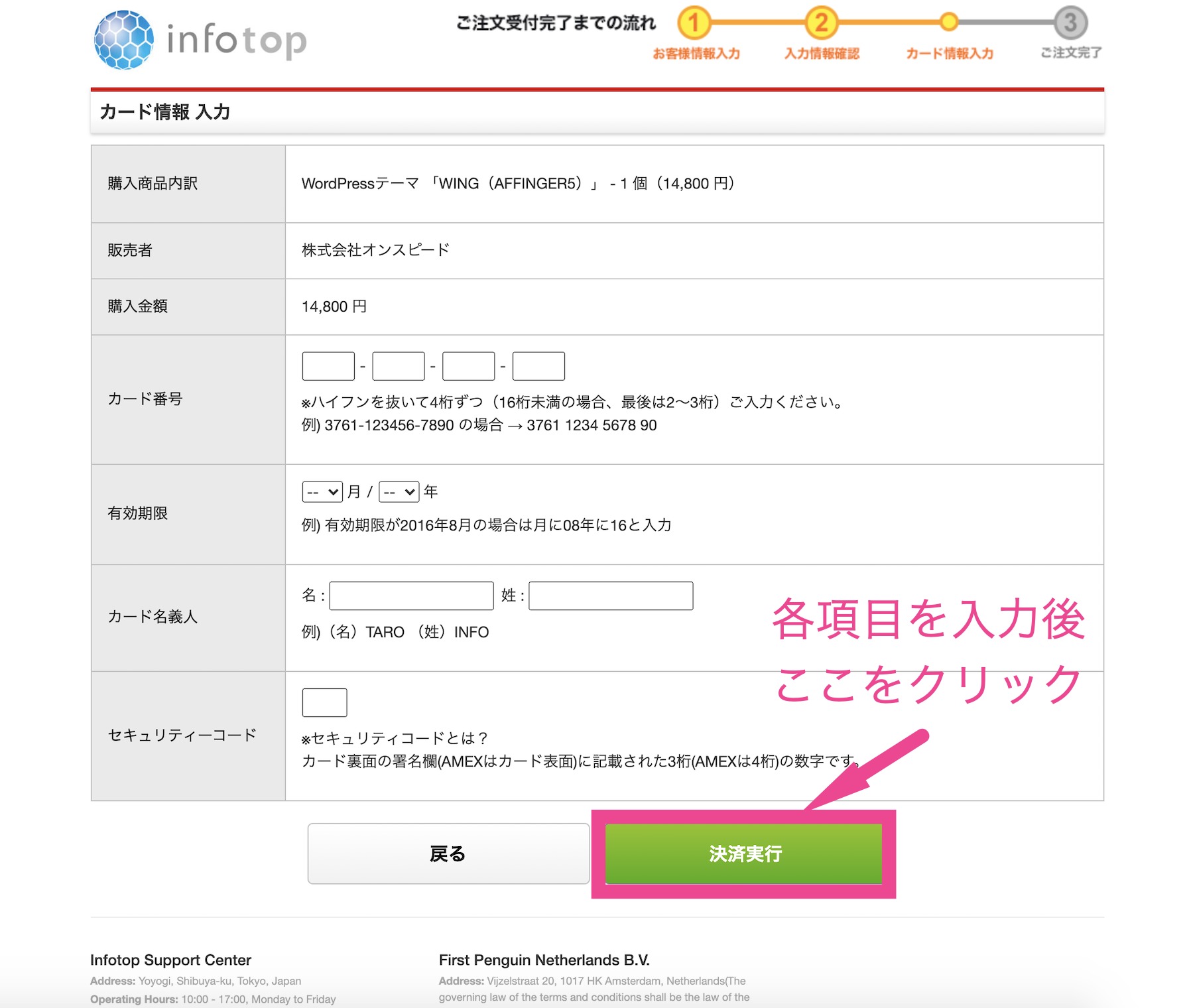
2.カード情報を入力し『決済実行』をクリック

銀行振込・郵便振替の場合

・銀行振込・郵便振替を選択し『注文内容を確認』をクリックすると、後日に支払い先などが記載されたメールが送られてくるので
支払いをして入金確認されると決済完了になります。

お疲れ様でした!次はインストールです。
※購入後のダウンロードには14日間という期限があるので、インストールまで一気に終わらせてしまいましょう。
アフィンガー5のインストール方法:5ステップ
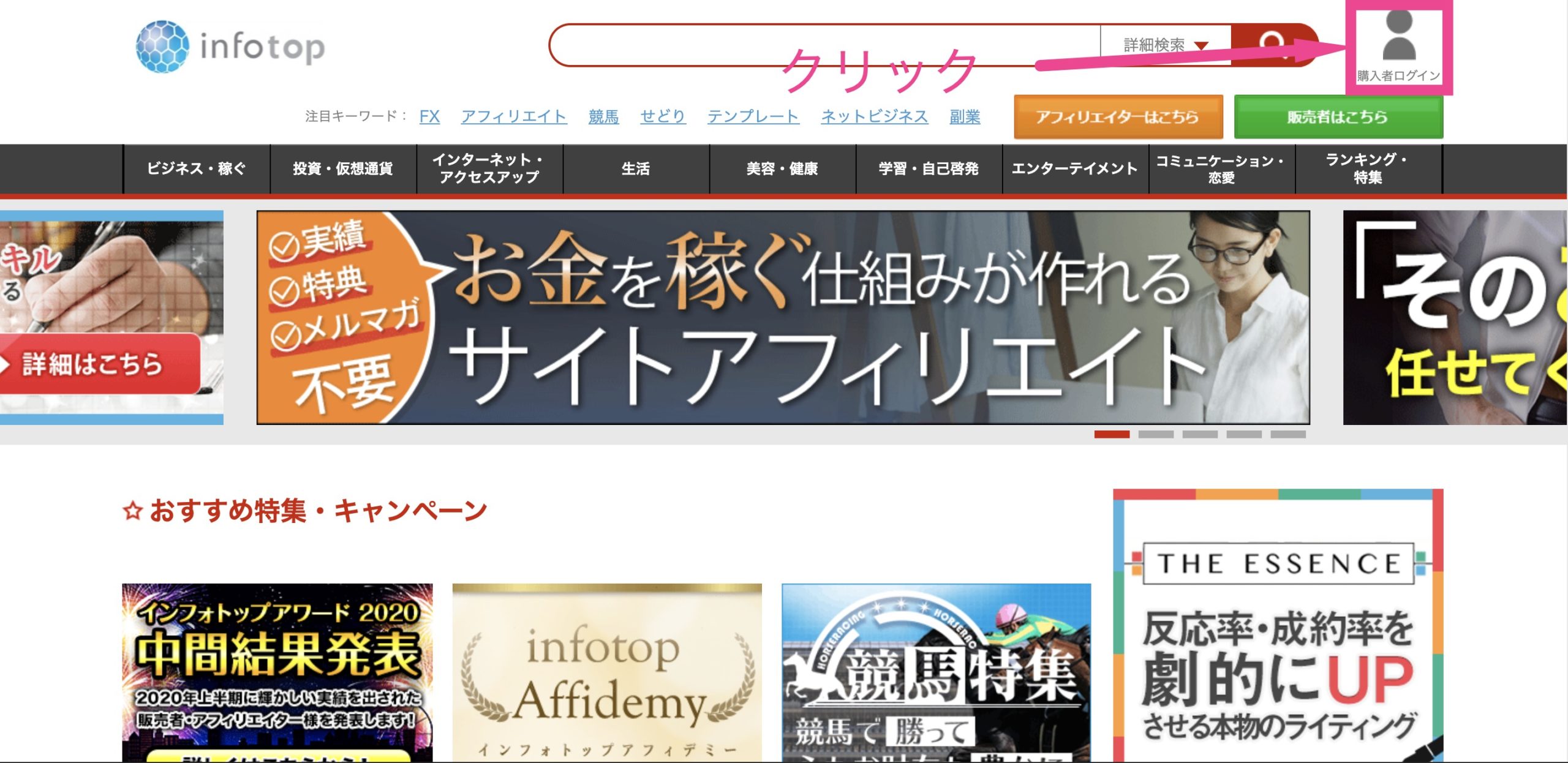
1.インフォトップにログイン
・まずはインフォトップにアクセスしましょう。

1.『購入者ログイン』をクリック

2.メールアドレスとパスワードを入力して『購入者ログイン』をクリック

登録の時に設定したメールアドレスとパスワードを入力してね!
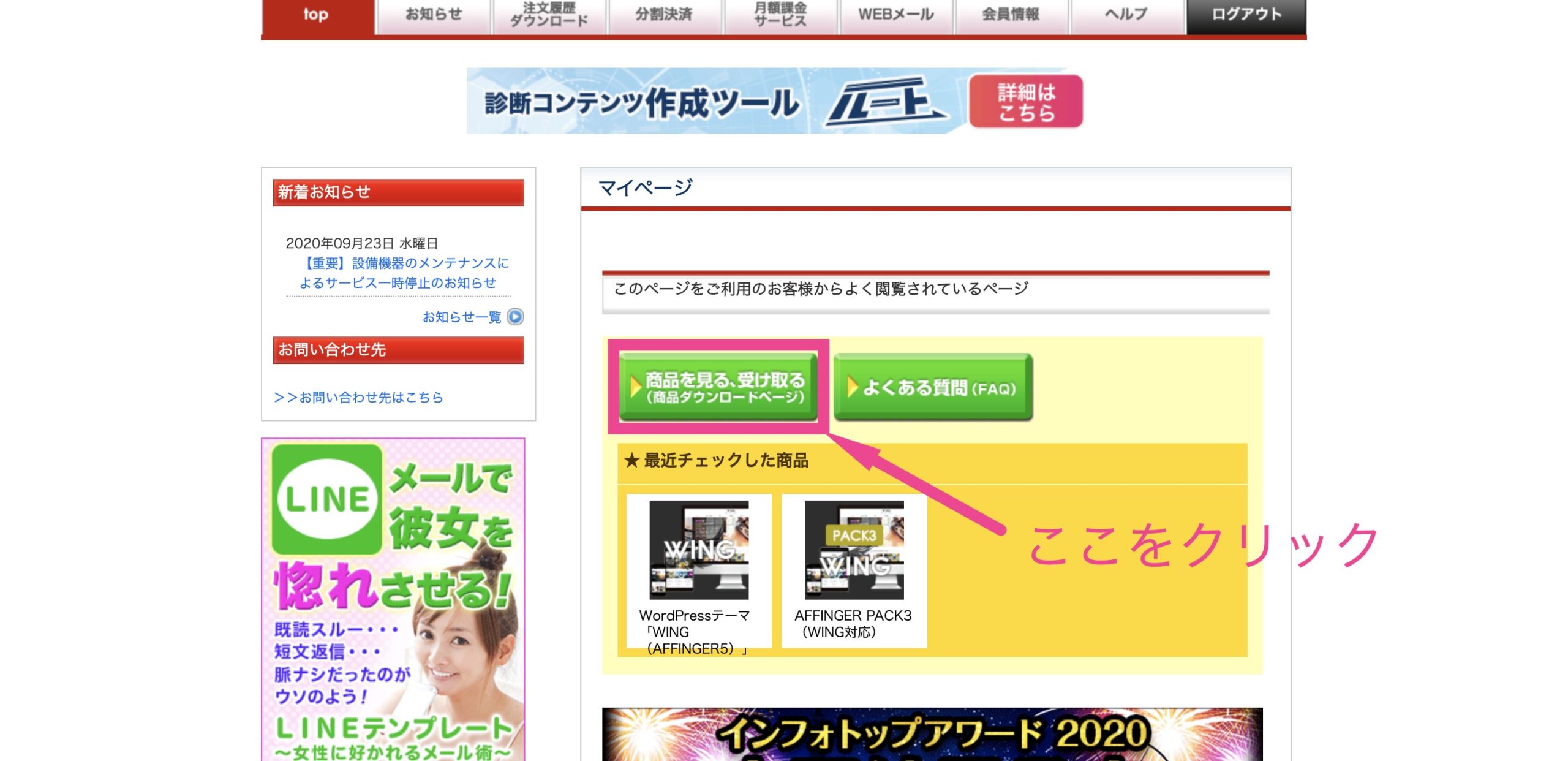
2.『商品を見る・受け取る』をクリック

・真ん中にある『商品を見る、受け取る』をクリックしてください。
※上のメニューにある『注文履歴・ダウンロード』をクリックでも大丈夫です
3.アフィンガー5をダウンロード

1.四角で囲っているところから、ファイルを『ダウンロード』してください。
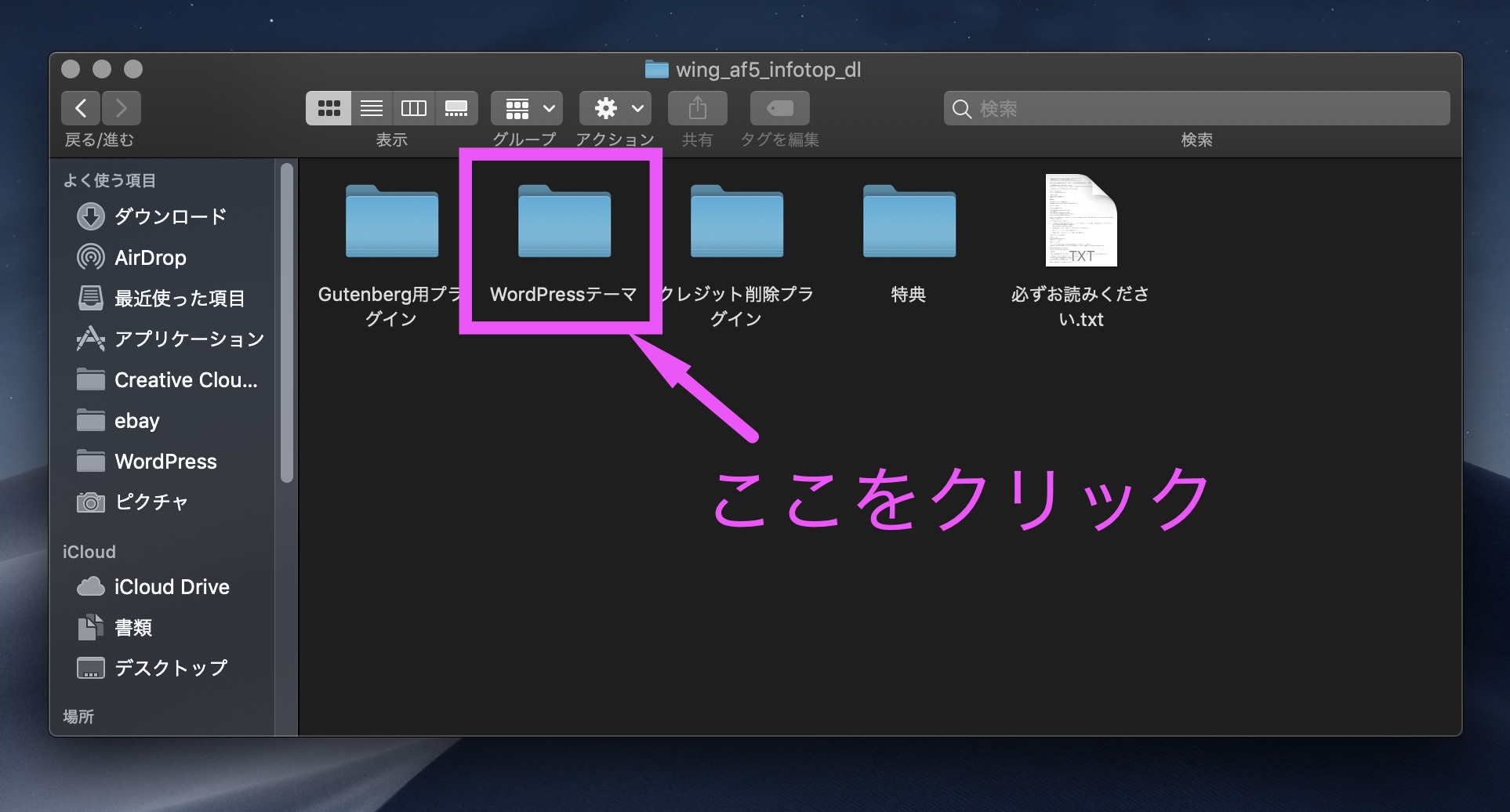
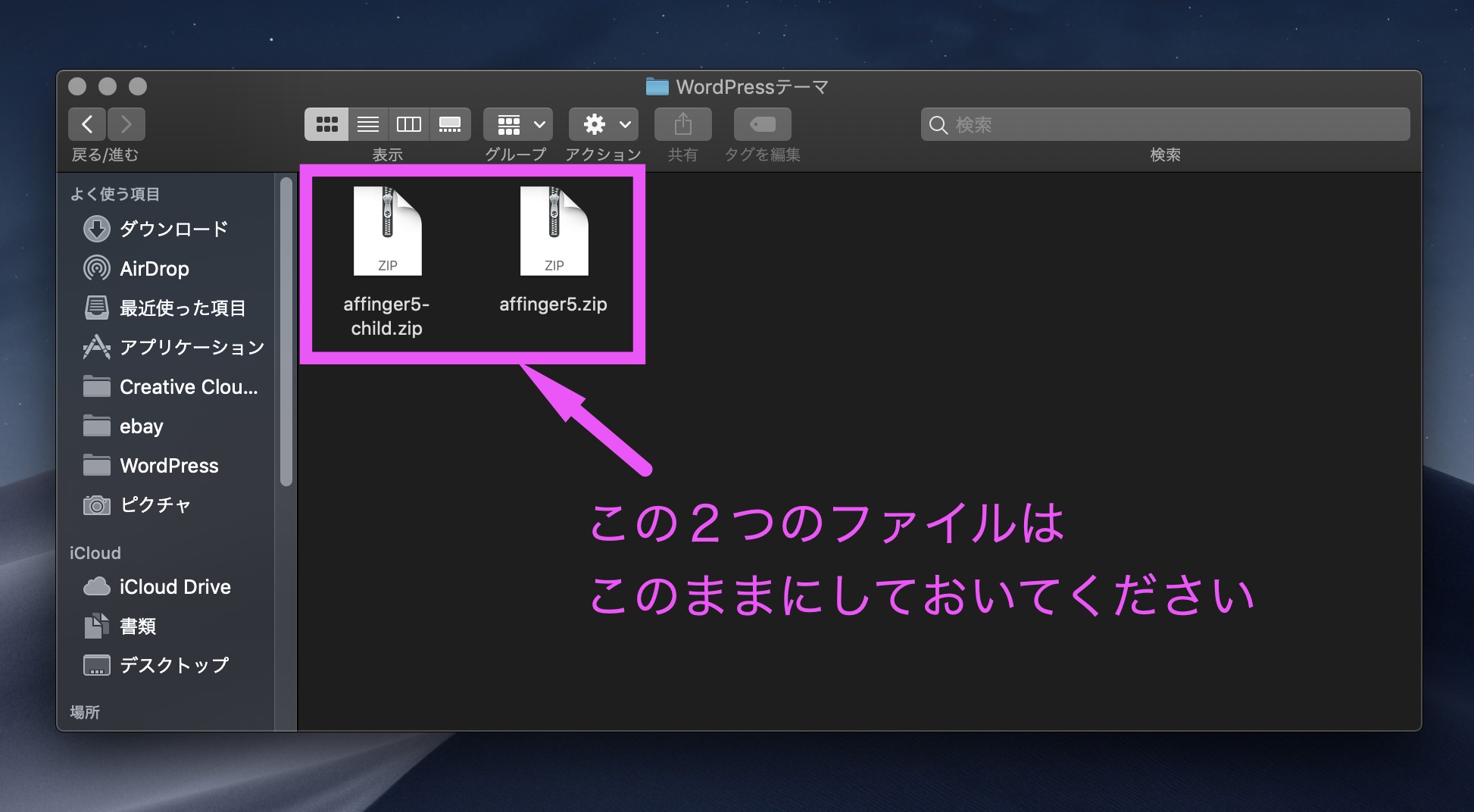
2.ダウンロードしたファイルを解凍して、中にある『WordPressテーマ』をクリック

3.そして中にある2つのzipファイル
- affinger5-child.zip
- affinger5.zip
があることを確認したら、これらのファイルはこのまま使うので開かずに一旦WordPressを開いていきます。

4.WordPressにアップロード

いよいよテーマをアップロードしていくよ!
step
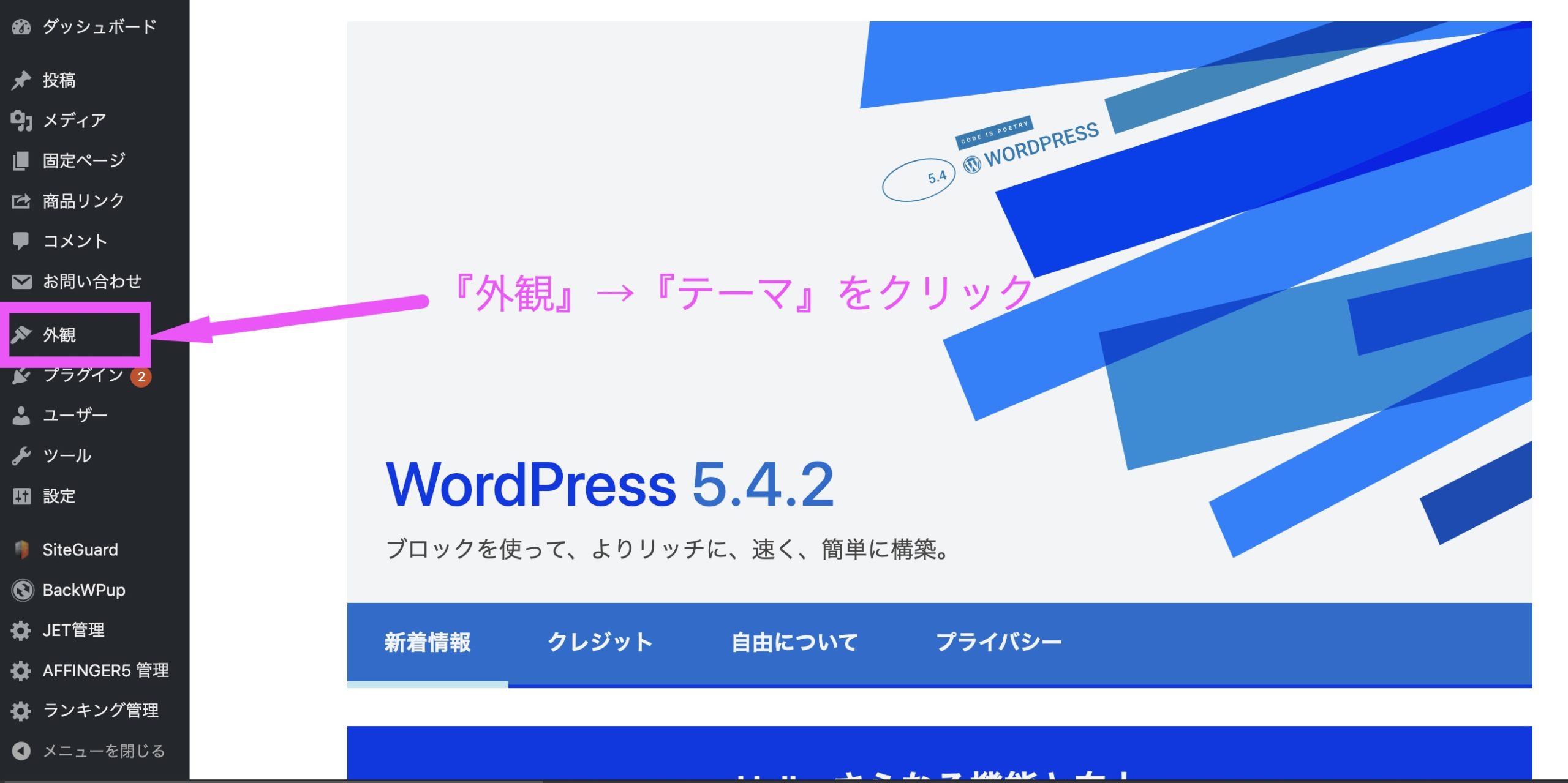
1WordPressを開いたら、『外観』→『テーマ』をクリック

step
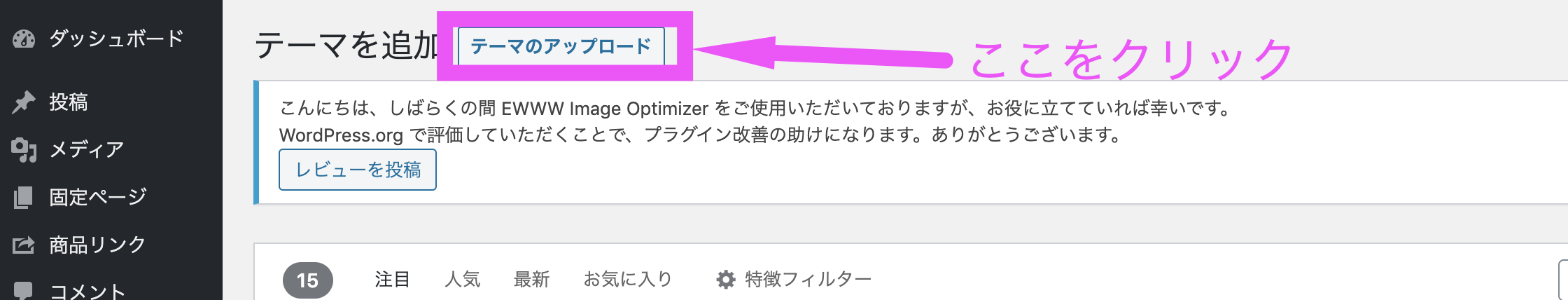
2続いて、『新規追加』→『テーマのアップロード』をクリック


step
32つのzipファイルをドラック&ドロップ

先ほど開かずに置いておいた、
- affinger5-child.zip
- affinger5.zip
これらのファイルを四角で囲ったエリアにドラック&ドロップしてください
※ドラック&ドロップする順番はどちらからでも問題ありません。
5.アフィンガー5(Child)を有効化

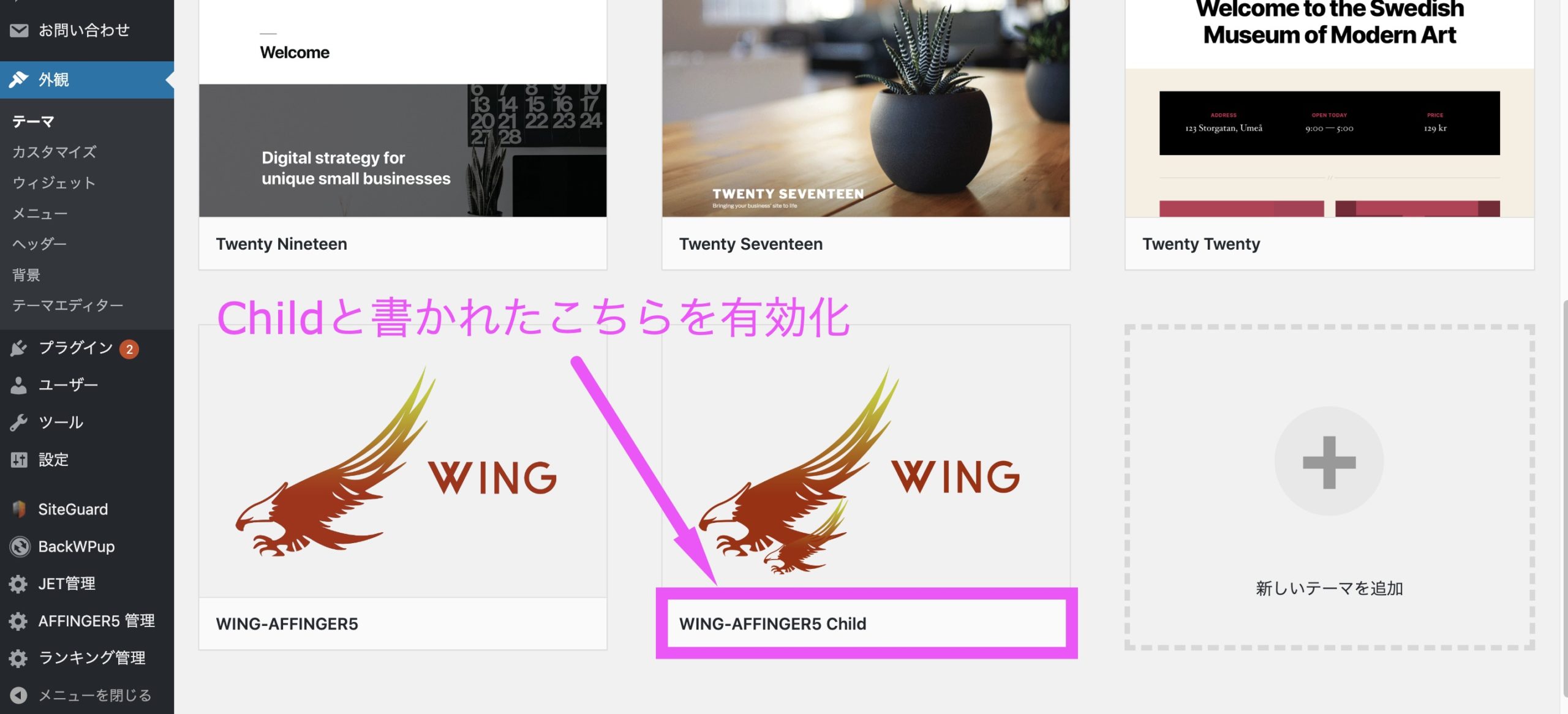
最後にインストールした『WING-AFFINGER5 Child』を有効化したら完了です。
※WING-AFFINGER5 Child(以下:子テーマ)はインストールしなくてもアフィンガー5は使えます。しかしアップデートなどの影響を受けない子テーマの使用を推奨しています。

今後カスタマイズしていく中でも子テーマを使用していれば、何かあった時に本体である親テーマが影響受けなくてすみますよ!
アフィンガー5の初期設定
パーマリンク設定
パーマリンクとは記事ごとのURLのことです。
厳密にはアフィンガー5の設定ではなく、WordPressの設定になります。なので、すでに設定を終えている人は飛ばしてもらって大丈夫です。
step
1WordPress管理画面の左の設定をクリック
step
2カスタム構造にチェック
step
3『%postname%』→『%post_id%』の順に選択

これで完了です。パーマリンクはこの通りに設定することを推奨します。
基本的には『%postname%』だけで大丈夫なんですが、『%post_id%』もつけることにより、記事を書いていく中で、同じパーマリンクを設定したい時がきた場合でも対応できるようにしています。
※『%category%』などを選んでしまうと、もしカテゴリーを変更したくなった場合にパーマリンク自体が変わってしまい
記事数によっては修正に膨大な時間がかかってしまいます。
Googleのツールと連携させる
- Google Analytics(アナリティクス)
- Google Search Console(サーチコンソール)
上記の2つと連携させます。
Google Analytics(アナリティクス)
step
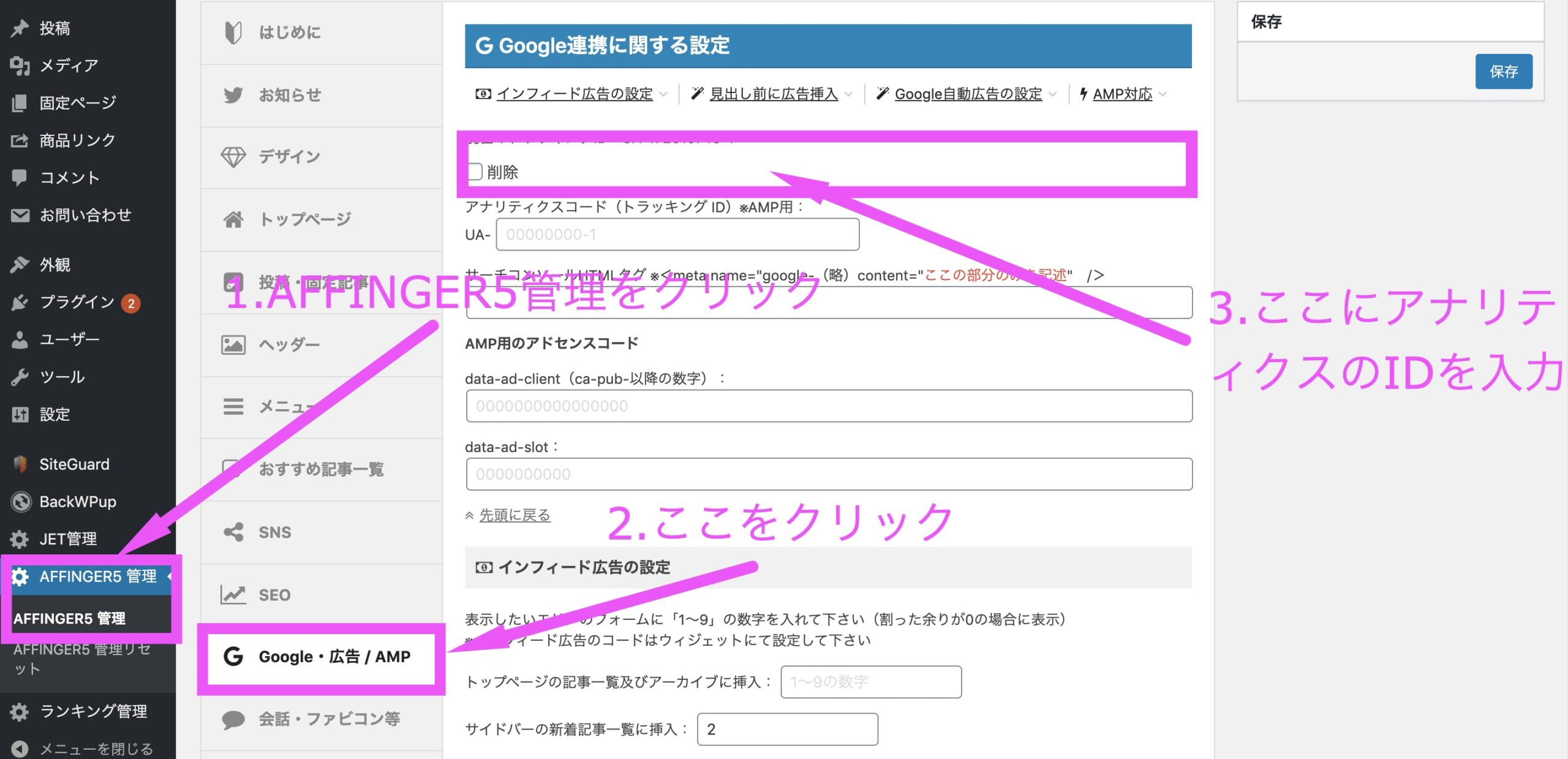
1『AFFINGER5管理』→『AFFINGER5管理』をクリック
step
2『Google連携/広告』をクリック
step
3『アナリティクスコード(トラッキング ID):UA-』にトラッキング IDの数字のみを入力

アナリティクスコード(トラッキング ID)については、Google Analyticsの
step
1グーグルアナリティクスを開いて『管理』もしくは左下の歯車をクリック
step
2『プロパティ設定』をクリックすると確認できます

必要なのは数字の部分だけだよ!
Google Search Console(サーチコンソール)
設定方法は先ほどと同じです
step
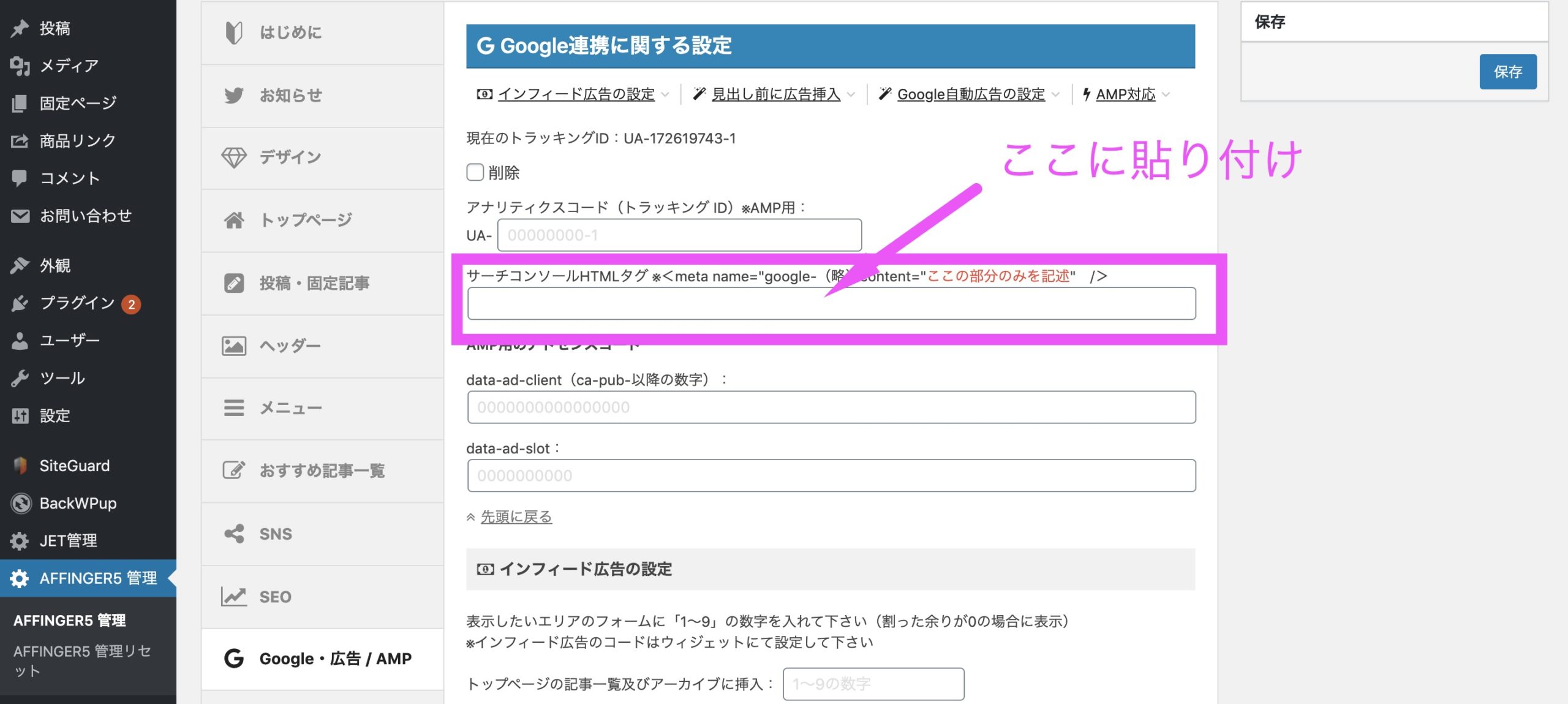
1『AFFINGER5管理』→『AFFINGER5管理』をクリック
step
2『Google連携/広告』をクリック
step
3『サーチコンソールHTMLタグ』にHTMLタグを入力

サーチコンソールHTMLタグの確認方法
step
1サーチコンソールを開いてサイドバーの『設定』をクリック
step
2『所有権の確認』をクリック
step
3最後に『HTMLタグ』をクリックして確認
Googleのツールとの連携は以上になります。どちらもブログを収益化する上では必須の設定なので、忘れずにやっておきましょう!
※以前は別のテーマを使用していて、今回新たにアフィンガー5を導入する場合
以前のテーマですでにサーチコンソールの設定をしていたら、今回は再度設定する必要はありません。しかしアナリティクスはリセットされるので先ほどの手順で再設定してください。
まとめ:アフィンガー5は迷ったら導入しよう!
間違えやすいポイントとしては
- affinger5-child.zip
- affinger5.zip
・この2つのzipは開かずに、ドラック&ドロップ。
・有効化するのは、子テーマである『WING-AFFINGER5 Child』
最後にアフィンガー5は
- SEO対策
- デザイン性
- カスタマイズ性
- トラブルに強い(使用者が多いのでググればトラブルは解決できる)
どれをとってもトップクラスです。
特に初心者には14,800円を必要な投資と考えてぜひ導入してほしいです。なぜなら、ブロガーの本来やることは記事を書くことですよね?
でも「デザインもオシャレにしたい」「SEO対策もしなくちゃ」と個人ブロガーには、ぶっちゃけやることがたくさんあります。本来の記事の執筆という作業に時間をかけるためにも、「お金で解決出来ることはお金で解決しましょう」詳しくはこちら>>ブログ初心者にAFFINGER5(アフィンガー5)はオススメできるのか?
僕も以前は別のテーマを使用していたんですが、アフィンガー5に変更して後悔はありません。
ただ注意点として、テーマの変更はある程度の修正時間は覚悟しておいてください。ショートコードなどテーマ変更によってうまく表示されないものもあるので、記事数が多い人ほど大変になります。
しかしそれ以上に導入するメリットの方が大きので、特に収益化が目的で迷っている人はすぐに導入することをオススメします!
>>WING-AFFINGER5を導入する